Rapid Software Prototyping
Bond with your users at the first go. With rapid software prototyping services, we can convert your ideas into an accurate, representational prototype of the application. This technique invites valuable feedback and gives you a chance to showcase your exquisite capabilities early on in the cycle.
Rapid Software Prototyping
Bond with your users at the first go. With rapid software prototyping services, we can convert your ideas into an accurate, representational prototype of the application. This technique invites valuable feedback and gives you a chance to showcase your exquisite capabilities early on in the cycle.
Competitor Analysis
Interactive Mockups
PoC Development
Usability Testing
Teams We Offer
Ideation to MVP Team
The ideation to MVP team launches your idea into the market. It helps you validate your idea and gather feedback before going all-in with full-scale development. Our team leverages low-code / no-code technologies to build quickly, iterate, and ship a minimum viable version of your product.
The ideation to MVP team helps you verify your business hypothesis, validate the products functionality, reach product-market fit, and map out the product roadmap accordingly.
Scale & Maturity Team
After achieving product-market fit, our scale and maturity team focuses on customizing the product. The product development team performs product testing, analyzes the results, draws conclusions, and applies them to scaling the product. They guarantee incremental and iterative delivery and improvement.
The North Star for this team is assisting you in developing an internal culture centered around data-driven product decisions and designing products for stability and scalability.
Support & Care Team
This team closely monitors the application's customer service, experience, data integrity, & smooth running. Two weeks after the development of the product is concluded, the support & hypercare team takes over, & the core product team disintegrates.
During these two weeks, knowledge transfer sessions are held between the product team and the support team. They ensure intensive support and maintenance of the product. The maintenance activities are carried out based on an SLA-based approach.
Transform your vision into reality through rapid prototyping.
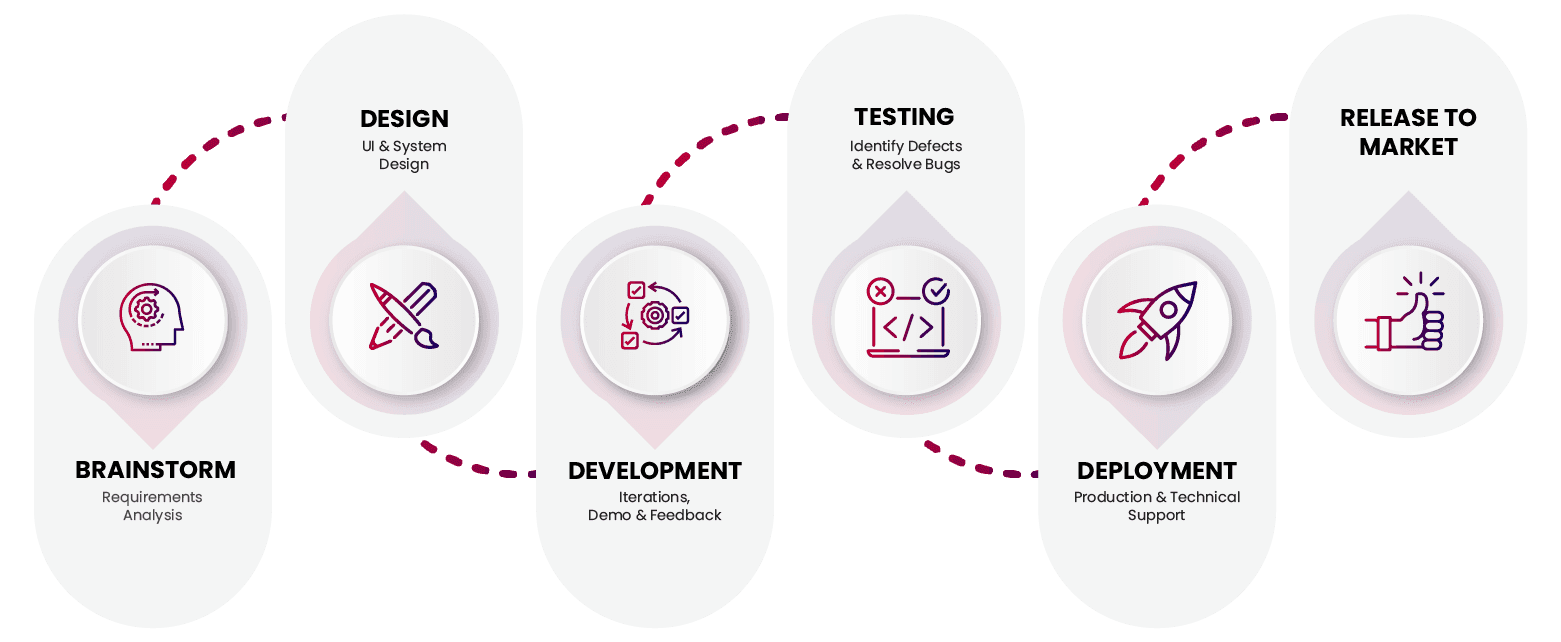
Our Development Process
We follow Agile, Lean, & DevOps best practices to create a superior prototype that brings your users’ ideas to fruition through collaboration & rapid execution. Our top priority is quick reaction time & accessibility.
We really want to be your extended team, so apart from the regular meetings, you can be sure that each of our team members is one phone call, email, or message away.
A perfect software prototype demands a perfect execution methodology. We follow Agile, Lean, and DevOps best practices to create a superior prototype that brings your users’ ideas to fruition through collaboration and rapid execution.
Client Segment
Startup / SME
Build from scratch, improve what you have, or do something entirely different— we’ve got you covered.
- Build Something New
Map out your idea, determine what to build, and collaborate to bring an MVP or a solid 1.0 to life. - Improve What You Have
Build a new version of your existing app or add new features to your system with our expertise. - Discover What You Need
Not sure where to start? We also offer code and architecture reviews, strategic planning, team training, and more.
Enterprise
We deploy our best-in-class assets to help you build, innovate, and accelerate your business.
- Seamless Integration
We blend into your team, leading the project forward with solid communication and expertise. - Leadership & Management
Our management excels at managing remote teams and complex projects and providing technical guidance. - Transparency & Agile
We leverage tools like Trello, Skype, JIRA, and Slack to achieve transparency, synergy, and better project visibility.
Time & Material Model
Enjoy complete control of the development progress, pace, & cost of the project. We recommend the time & material engagement model for dynamic business requirements. In this model, the project cost is measured in execution time and resources deployed.
- Flexibility
- Easy Control
- Transparency
Offshore Dedicated Team (ODT) Model
We put dedication into the Offshore Dedicated Team (ODT). Our ODT model involves a team of skilled developers, testers, and managers working diligently on your project. With Maruti Techlabs, you benefit from a wide range of skills, expertise, and resources.
- Great for Large Projects
- Efficiency
- Adaptability
Team Extension Model
Add skills & bandwidth to your team by hiring additional developers on-demand. Our developers seamlessly integrate into your existing team. With on-demand team extension, you can fulfill your skill-specific requirements & scale the team at your pace.
- Faster Time-to-Market
- Focus
- Scalability
Time & Material Model
Enjoy complete control of the development progress, pace, & cost of the project. We recommend the time & material engagement model for dynamic business requirements. In this model, the project cost is measured in execution time and resources deployed.
- Flexibility
- Easy Control
- Transparency
Offshore Dedicated Team (ODT) Model
We put dedication into the Offshore Dedicated Team (ODT). Our ODT model involves a team of skilled developers, testers, and managers working diligently on your project. With Maruti Techlabs, you benefit from a wide range of skills, expertise, and resources.
- Great for Large Projects
- Efficiency
- Adaptability
Team Extension Model
Add skills & bandwidth to your team by hiring additional developers on-demand. Our developers seamlessly integrate into your existing team. With on-demand team extension, you can fulfill your skill-specific requirements & scale the team at your pace.
- Faster Time-to-Market
- Focus
- Scalability
Overhauling a High-Performance Property Listing Platform
Despite gaining popularity as an effective property listing service, cumbersome technologies slowed down our client's website. Our client - DelightfulHomes - wanted to provide an elevated digital experience to its users by including different features like property-centric filters, cross-property search, and more on the website.
We helped transform the website from a cumbersome listing platform to an efficient and responsive inventory with refreshing layouts, improved navigation, customizable search options, and filters for better conversions and site performance.
Check how the combination of enhanced search features and a chatbot on the website increased the revenue for DelightfulHomes.

14+ years experience
Start as quickly as a week
Recurring cost of training & benefits - $0
4.8/5 NPS on Clutch
Certified PMs & delivery teams
Rapid deployment & on-time delivery
Complete transparency
Robust communication across shared channels
Agile & lean startup methodology
Experience across 16 industries
We take data protection seriously. Way too seriously!



Awards & Recognitions
We’re proud to accept industry accolades for our commitment to unparalleled results, client service and continuous growth.
Our People = Our Strength
We are as good as our team. And that's why we believe in hiring, training, and retaining the best talent. From following a robust hiring process to ensuring the best project deployment tools, our practices and frameworks reflect our aim to provide the best services and be the best software development team in the market.
We take pride in the broad spectrum of world-class products built by our team. Our team of over a hundred software developers is well-versed in different combinations of JavaScript, React Native, Python, Java, Scala, PHP, and other languages. Our team's areas of expertise also include many underlying platforms, APIs, IEDs, databases, and frameworks.