Overhauling a High-Performance Property Listing Platform
Expertise Delivered
Industry
Our client,
DelightfulHomes is a well-known multiple listing service in the United States. The company has evolved into a top real-estate marketplace, enabling users to look for properties listed for sale in different states across the country.
Disclaimer - The name DelightfulHomes is a placeholder, as there is an NDA signed between both parties.
Challenge
Despite gaining popularity as an effective property listing service, cumbersome technologies slowed down our client's website. It led to ineffective user journeys. With a significant increase in their digital marketing budget and associated spending, they knew it was time to improve their website and add new features to make the most of the incoming traffic.
DelightfulHomes wanted to provide an elevated digital experience to its users by including features like property-centric filters, cross-property search, readily available owner's information, and more on the website.
They wanted to build and ship these features fast, but their in-house team was already working at total capacity and had their hands full.
Hiring, training, ramping up, and retaining an in-house team is no easy feat. Usually, it takes months to hire the right people, align them with your vision and get things moving.
The story with DelightfulHomes was no different. They had a massive product backlog and needed to move quickly.
This was when they decided to look externally for a product development partner that could co-own the roadmap and help them meet their goals.
Luckily, they didn't have to look far.
Solution
Our client was already using WotNot, Maruti Techlabs' proprietary no code chatbot and live chat platform, to answer FAQs and convert website visitors to leads. They were using the product for six months and found themselves impressed with the quality of product support and the release frequency of new features.
Looking at the well-engineered product of WotNot, they shared their vision of enhancing their listing platform. The WotNot team put them in touch with their parent company, Maruti Techlabs’ product development team.
Our team met the CTO of Product, DelightfulHomes, and understood their business vision. Since he was already aware of our engineering capabilities, it did not take him much time to decide to proceed with our product development services.
A team of five software engineers was on boarded as their product development team. (More on team composition and collaboration at the bottom.) Communication channels were established, and our team seamlessly integrated with the client's team, after a ramp up time of 2 weeks.
Some of the essential features that we built and shipped were:
- Users could now access SFR (Short Sales & Foreclosure Resources) detailed reports displaying data from both public records and DelightfulHomes’ database for better comparison.
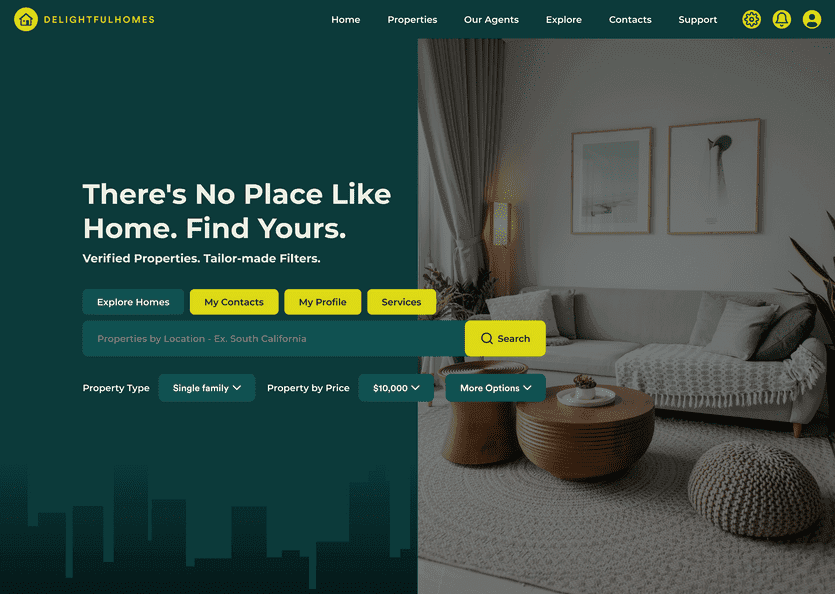
- One of the first pages that now showed up after logging in was the Search portal, where we included custom search filters; location and price are just some of the variables that buyers can filter their searches through.

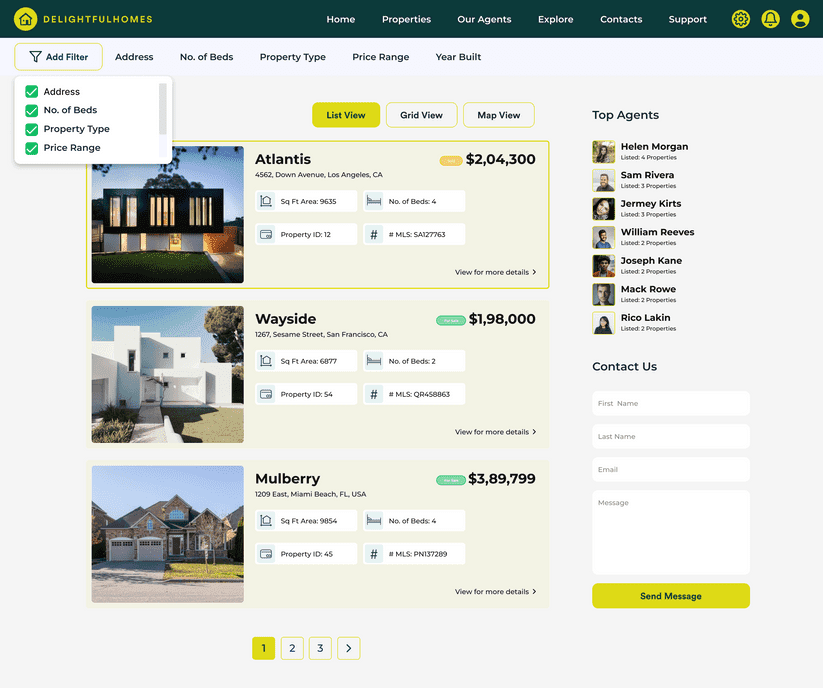
- We also added the following filters in the Header bar to facilitate better search:
- Full Address
- Status Badge with Property Type
- List/Sold Price with Pricing Arrow
- No. of Beds
- No. of Baths
- Living Area sq ft
- Lot Size
- Year Built
- List Date / Sale Date

- Map tool and photo slider were included to enable more straightforward navigation.
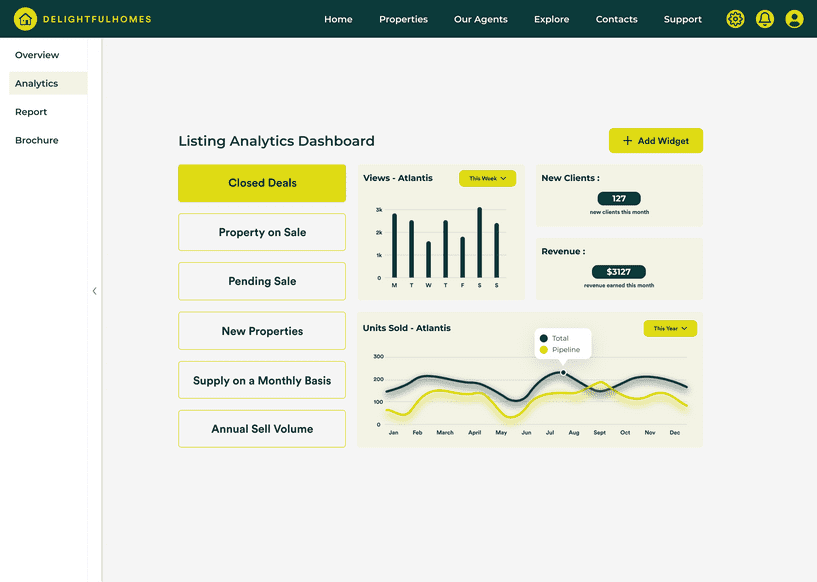
- We integrated an Analytics Dashboard feature that enables users to track various KPIs like sales, number of visitors, number of days on the market, rental revenue, etc.

- Display of Open House Badge on the listings that have open house information.
- We enabled the Public Record search form based on the cross-property search form.
- The sellers could now link to an interactive (iframe) container or have a screenshot (.png) file of their property over the website to get the user interested in their property.
- Trendline reports have been created on the website to generate story links, with the owner's information available in a newly created container.
To make this project truly successful, our team suggested building a series of services dedicated to running specific tasks would be best. The client liked the suggestion and approved the roadmap our team had presented.
Since all the original services were built using older technologies and ran on outdated infrastructure, the development team faced many difficulties in scaling the platform.
As a result, the next step was to build new features with newer technologies that are more efficient and better equipped for dealing with a high volume of transactions while still supporting older features with older technologies. We built new features on newer versions of Angular and continue to support both older and newer features.
Turn good products into great ones.
Improve your existing applications with our product development experts.
Communication & Collaboration
The extended team consisted of five software engineers from our end:
1. Project Manager
2. Solution Architect
3. 2 Backend Developers
4. 1 Frontend Developer
We ensured that the team had complementary skills and that they culturally fit into the client's team. Our team directly coordinated with the CTO for daily tasks, updates, and overall alignment.
We used Jira software to update user stories and track project workflow and sprint deliverables. Each sprint was 2-week-long, and daily standup meetings were conducted to track the progress. For day-to-day communication with the client, we used a dedicated Slack channel. Sprint reviews and feature roll-outs were coordinated via Zoom meetings.
Technology Stack
Our Development Process
We follow Agile, Lean, & DevOps best practices to create a superior prototype that brings your users’ ideas to fruition through collaboration & rapid execution. Our top priority is quick reaction time & accessibility.
We really want to be your extended team, so apart from the regular meetings, you can be sure that each of our team members is one phone call, email, or message away.