Building a Responsive UX To Facilitate Real-Time Updates & Enhance Customer Service
Expertise Delivered
Industry
Our client,
The client, Empower Data, is a SaaS platform that provides AI-based analytics to identify sales opportunities for industrial OEMs (Original Equipment Manufacturers). Empower Data empowers partner OEMs to have a consolidated and transparent view of their installed bases.
Disclaimer: The name Empower Data is a placeholder, as there is an NDA signed between both parties.
Challenge
The client was already solving a significant industry challenge of providing transparency to the partner OEMs about their installed bases. The client had a web application that provided organized information and insights about the products and customers to the client's partners.
The web application consolidated the data from multiple sources such as CRM systems, ERPs, and different geographical locations and showed real-time updates in the dashboard. Thousands of contractors working with the OEMs used this web application to get updates on which customers near them needed new installations or replacements of existing equipment.
As the application was web-based, it was inconvenient for contractors to check for updates and notifications regarding new installations and replacements. Also, the contractors often received delayed notifications since the web application was relatively slow. It resulted in dissatisfied customers, frequent customer complaints, missed opportunities, and lower profitability.
Solution
To solve this problem, the client decided to build a mobile application to make the entire process more efficient and convenient. The client’s engineering team had almost completed the app’s backend system. Since they had no prior experience building native applications, they were looking to work with a product development partner to build the application's front end.
The client’s Head of Engineering found Maruti Techlabs’ profile on Clutch and decided to reach out to us. We were shortlisted for the partnership based on our experience, portfolio, and understanding of the overall vision. Both the teams had several meetings discussing and finalizing the scope of work, after which our team kicked off the actual development work.
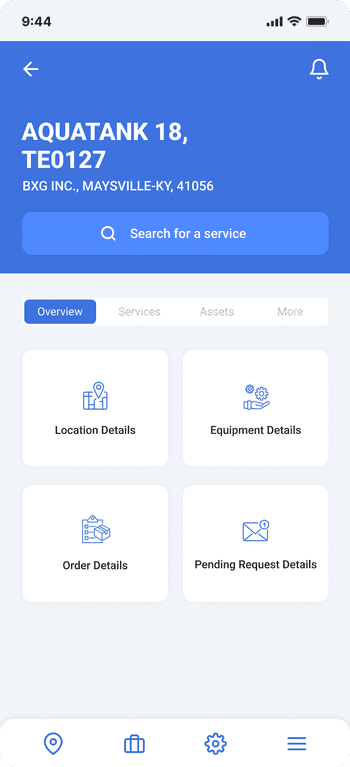
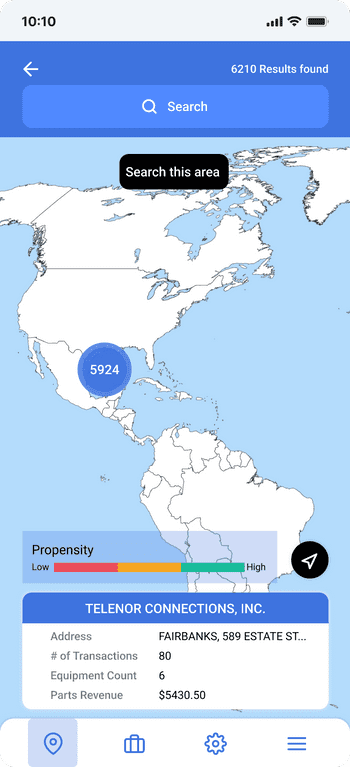
We built the front end of the mobile application in such a way that it provided a consolidated view of:
- Location Details
- Equipment Details
- Order Details
- Pending Request Details
It helped the contractors and OEMs easily track real-time updates on assets, location, opportunities, contacts, equipment warranties, etc.

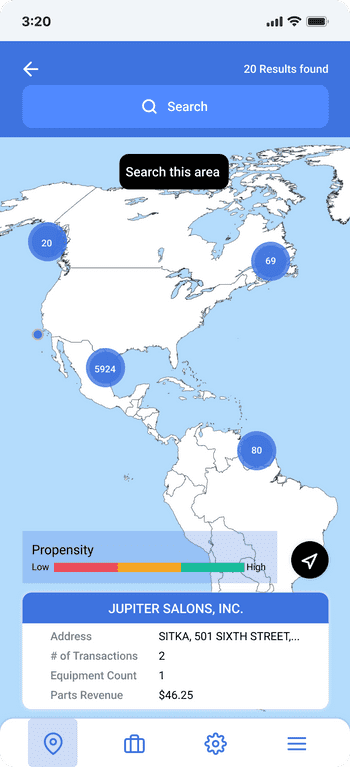
We integrated Mapbox map navigation and location updates so that the contractors could track which place in their locality needed replacements or reinstallations and could plan their trips accordingly. Push notifications were also set up to notify the contractors immediately.
- Location Updates with Custom UI
- Push Notifications
- Timely Service
- Customer Satisfaction



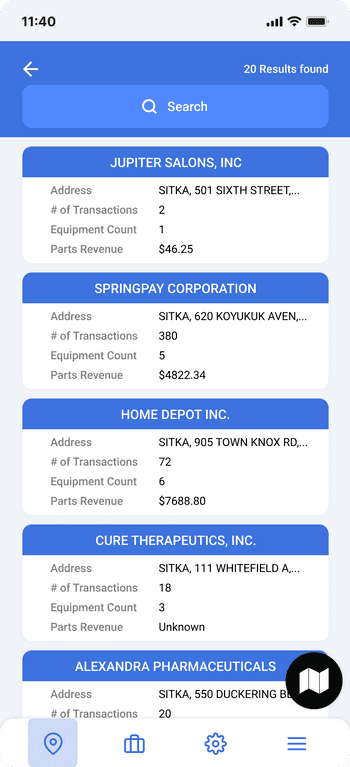
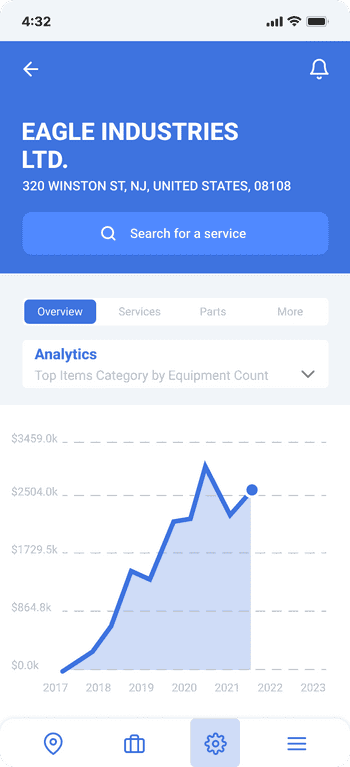
We developed mobile-friendly dashboards that provided a 360-degree view of the customer stats. Insights on equipment age, service revenue generated, top item category, parts revenue, etc., can be easily pulled up for trends analysis. To make information retrieval even easier, we built the search feature for users to quickly find the reports they wanted.
- Granular Reports
- In-app Search Bar
- Analytics at your Fingertips
- Friction-free User Experience

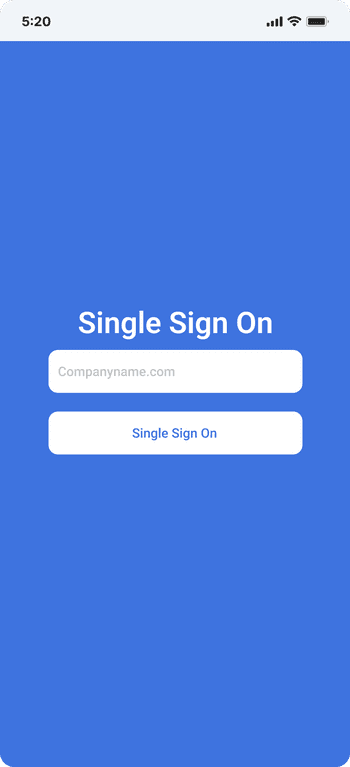
For more secure user authentication, we implemented single sign-on (SSO) using the WSO2 Identity Server. It saved time for the users, contributing to an enhanced user experience. Besides building the login feature, we also developed some of the backend APIs explicitly needed for the mobile application’s functionality.
- Single Sign-On (SSO) Authentication
- Time Saved
- Enhanced Security

Ensure your app has a tightly coupled frontend & backend. Scale your product development with us!
Communication & Collaboration
Maruti Techlabs ensured regular communication with the client, which helped the team streamline expectations and the next course of action. We used Jira Software to plan sprints, track story points, and reprioritize user stories and bugs. A shared Slack channel was used for day-to-day communication between stakeholders from both parties.
Regular standup meetings were held to ensure smooth collaboration. The project involved three developers, one QA, and a project manager from our team. The client’s team acting as the point of contact consisted of their:
- Chief Technical Head
- Head of Engineering
- Product Manager
- UX Designer
Technology Stack
Our Development Process
We follow Agile, Lean, & DevOps best practices to create a superior prototype that brings your users’ ideas to fruition through collaboration & rapid execution. Our top priority is quick reaction time & accessibility.
We really want to be your extended team, so apart from the regular meetings, you can be sure that each of our team members is one phone call, email, or message away.
A perfect software prototype demands a perfect execution methodology. We follow Agile, Lean, and DevOps best practices to create a superior prototype that brings your users' ideas to fruition through collaboration and rapid execution.