

11 Best Prototyping Tools and How to Choose one that Suits You






Prototyping is one of the essentials when it comes to an efficient UX design process. Whether it’s a website, mobile app, or online portal, having a prototype offers a realistic view of how the product would look to developers and stakeholders. It not only helps gather any feedback or suggestions before developing the final product but also increases cohesion between multiple teams.
There are a range of prototyping tools available depending on your budget, preferences in features and needs that UI / UX designer can opt for. To make this process easier for you, we bring you this blog that answers important questions like how to go about choosing your prototyping tool and the top 13 prototyping tools available in the market today.

Cost:
Runs on:
Prototypes for:
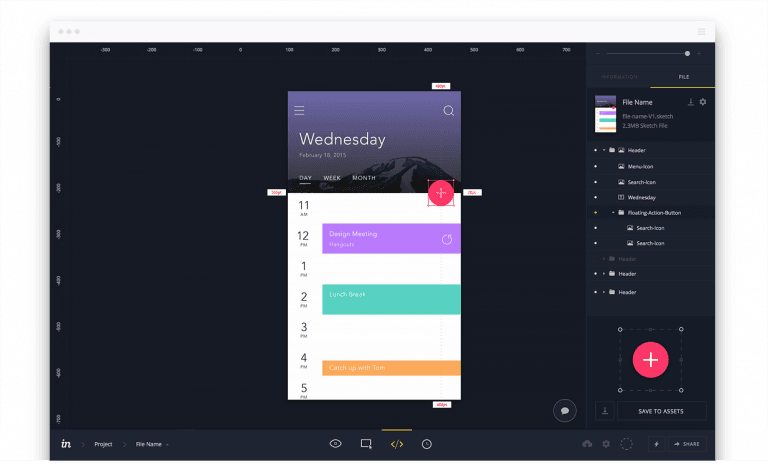
Invision is by far the most popular prototyping tool in the world. Their team is constantly adding new features to help designers prototype more efficiently. With InVision’s project management page, you can organize design components into a status workflow. You can set columns for To-do, In progress, Needs review, and Approved, and drag and drop your design components into the appropriate column.You could add interactions and animations to static images. You can upload multiple file types, including JPG, PNG, GIF, AI, and PSD. It has push and pull integrations with apps like Slack, Dropbox, Box, Trello, JIRA and much more.
It has simplified every aspect of our workflow and collaboration between design and development. One can design better, faster, and more collaboratively with real-time, and it’s in-browser design collaboration and presentation tools. Seamlessly launching meetings and creating guided tours with clients, and also present designs to stakeholders.Many unicorns use this prototyping tools for us UI/UX needs like Uber, Salesforce, Twitter, Linkedin etc which proves that this tool is the best for prototyping.

Cost:
Runs on:
Prototypes for:
With Adobe XD, you can draw, reuse, and remix vector and build artwork to create wireframes, screen layouts, interactive prototypes, and production-ready assets all in the same app. We can switch easily from design to prototype right within the app. Also, add interactions and transitions and share with teammates and stakeholders to test the look and feel of your design.A product coming from adobe allows integrations with several of its products like Photoshop and After Effects which is a big plus.
Designers can be more productive by just importing files from their tools of Adobe without any hassle.Clients can make comments on your prototypes when you share directly, and view designs in real time on actual devices.

Cost:
Runs on:
Prototypes for:
Origami was initially created by Facebook to help teams build and design products. With this prototyping tool, we can preview the mockup live on our mobile in real time using Origami Live. Also, we can show off our designs in presentations in full screen, on a number of different devices.Sketch and Photoshop designs can be imported into Origami, and your project layers will be preserved, ready to be linked, animated and transformed as needed.
You can also export your prototype components (including animations) with just one click, so engineers can copy-and-paste into the project.One of the harshest drawbacks, though, is the lack of collaboration features. There’s little in the way of commenting and viewing version histories. This prototyping tool seems more attuned to freelancers or individuals just starting out in the business.

Cost:
Runs on:
Prototypes for:
WebSketch is similar to Photoshop in many ways, allowing you to edit and manipulate photos. Sketch’s Vector shapes easily adapt to changing styles, sizes, and layouts, allowing you to avoid a lot of painful hand-tweaking. Sketch’s fully vector-based workflow makes it easy to create beautiful and high-quality artwork from start to finish.In UI design, repeating elements is something very common: buttons, bars, bubbles… all sorts of things; and these reusable elements can be automatically copied and pasted using the sketch app.

Cost:
Runs on:
Prototypes for:
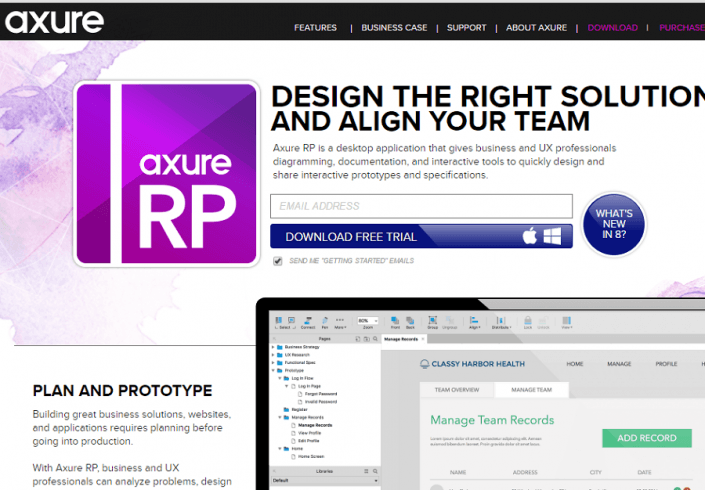
Axure provides powerful prototyping without the need for coding. It provides features like:
– Dynamic content for providing hover functions if present.
– Conditional flow statements for checking conditions
– Math functions like adding or removing from cart which reflects the amount
– Data-driven sorting
– Adaptive views for sizing the screen depending on the screen size
– Animations on the prototype can also be catered.
It also makes sharing a prototype to be viewed by your team or client very easy with the click of a button. Also, Axure RP will publish your diagrams and prototypes to Axure Share on the cloud or on-premises. Just send a link (and password) and others can view your project in a browser.

Cost:
Runs on:
Prototypes for:
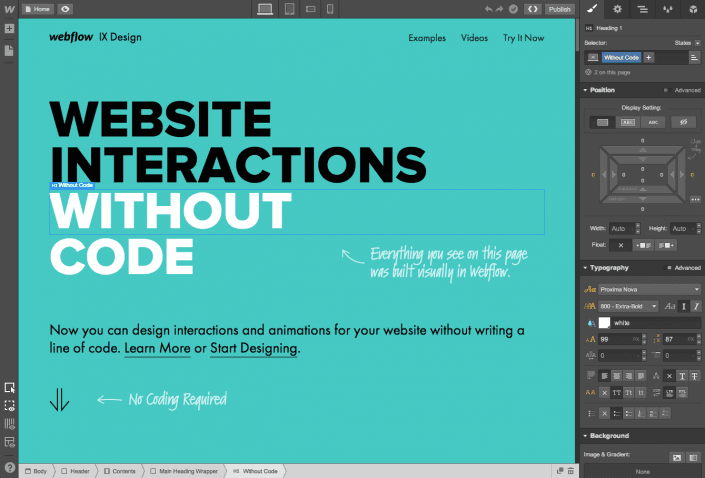
Webflow’s main selling point is that it provides such robust functionality without the need to write a single line of code. Webflow is heavily focused on web animations, interactions, and responsive web design. Although you can only build, design, and publish the entire site using the visual-based UI.After you refine your UI mockup how you like it, you can turn into a production-ready site with just a click. These features appeal to independent designers, who now have the option to export the prototype without needing developers on-hand.
You can either host your prototype with Webflow or export the code in clean HTML, CSS, and JavaScript. You can also start with a blank canvas and choose one among the hundreds of ready webflow templates.

Cost:
Runs on:
Prototypes for:
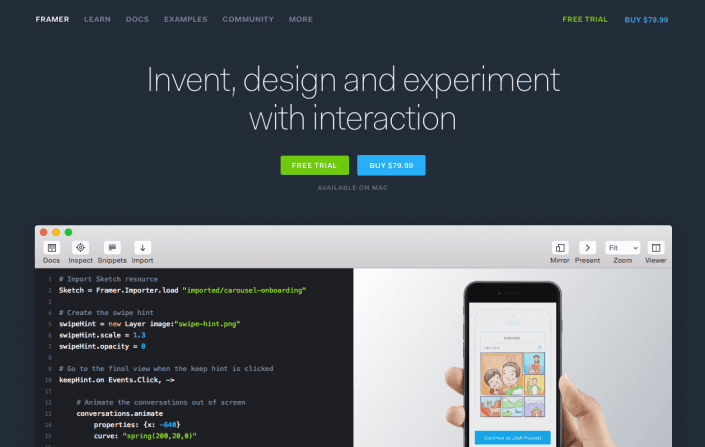
Framer is one of the most popular prototyping tools. It’s based on the premise that with the code it is possible to prototype anything, resulting in novel and beautiful designs. It provides a seamless workflow, further complemented by device previewing, version control and easy sharing.In case you do not understand, Framer has a very well structured documentation. Also, there are plenty of how-to videos and courses on Udemy and O’Reilly about the UX prototyping tool. It offers a first-hand view of how flexible and powerful code can be.
Like other tools, Framer supports Sketch, Photoshop projects, and will also preserve your design’s layers.In addition to this, Framer’s Mac App is well designed and provides live previews as you write code, which is encouraging for those who are writing code for the first time. You can also import graphics directly from Sketch, Photoshop or Figma.

Cost:
Runs on:
Prototypes for:
Atomic is a web-based tool, that requires Google Chrome. Since it does not have a desktop application it’s a drawback for developers using Firefox, Safari or any other browser. It gives you the flexibility and control you need to fine-tune your interaction: just click the play button to see your changes and animations in action.Atomic provides easy access to all developers by providing a shared prototyping system that is effortless.
Hence, there is no need to download any app for collaboration. And the best feature of the tool is that is the history option, which allows you to rewind to see previous iterations and create new versions from any point.

Cost:
Runs on:
Prototypes for:
Principle is built for OS X and comes with an iOS app to mirror live prototypes. Whether you’re designing the flow of a multi-screen app, or new interactions and animations, Principle lets you create designs that look and feel amazing. The app appears very much like the UI of Sketch including other familiar aspects of alignment, art board creation, and screen connections, plus real-time previews. You can also mirror your designs on an iOS device.
While Principle does not provide collaboration for teamwork, this drawback will likely be overshadowed by its offline capabilities. The flexibility of working offline is further highlighted by increased speeds since you’re not relying on a potentially unreliable or slow connection.

Cost:
Runs on:
Prototypes for:
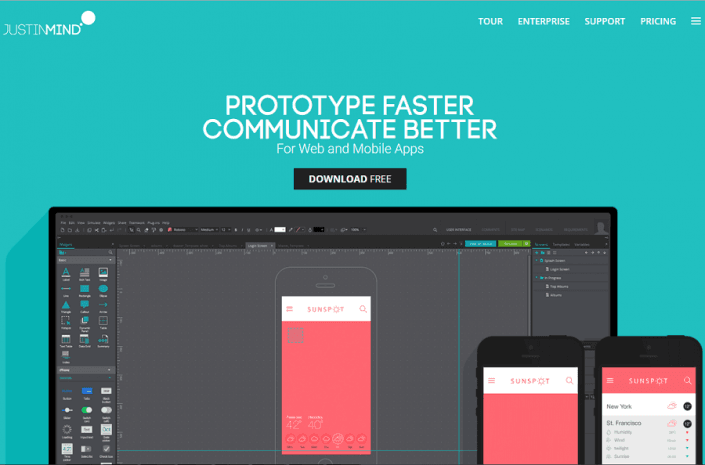
Another popular prototyping tool, JustInMind is known for creating high-quality work, although at a very steep cost. Another big plus is that it can be downloaded on your computer for offline work anywhere. If you’re new to this tool it comes packed with tutorials and guided videos for everyone from beginner to expert.Export your prototype to a fully functional HTML document and make it readily available to view in any web browser. Also, it provides you access to use items from UI libraries and download numerous add-ons.

Cost:
Runs on:
Prototypes for:
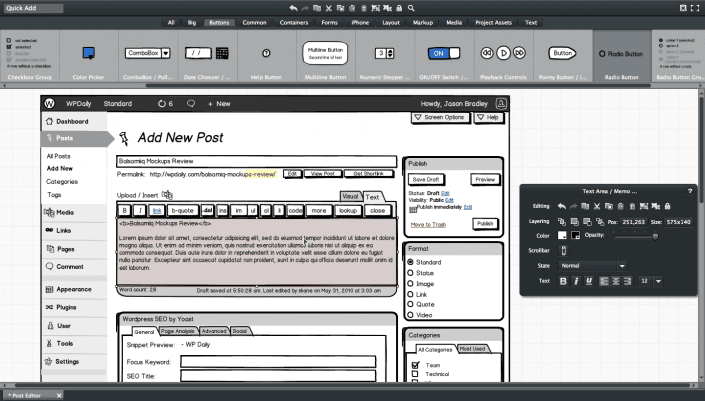
We’ll end the list with another powerful prototyping tool called “Balsamiq Mockups”. It replicates the speed and convenience of creating mockups on paper, but on a digital medium. Designers can choose from more than 500 pre – made icons and items — or components they draw themselves. The interactions are basic, and the final, low-fidelity prototype feels more like an interactive, high-fidelity wireframe.
If you are a ‘UX newbie’, this tool works wonders as it is highly straightforward to use. Balsamiq’s sweet spot is the UX ideation phase. It produces really great rough sketches of the prototype for clients to view, which is a big plus for brainstorming sessions. Adopting really simple and fast keyboard shortcuts for users to increase productivity and the speed of creating mockups. With all of its low fidelity features, we can consider it more as a wireframing tool rather than a prototyping tool. If you are not a professional designer and you are looking for a tool that allows creating simple and static wireframes, Balsamiq can be used.

Cost:
Runs on:
Prototypes for:
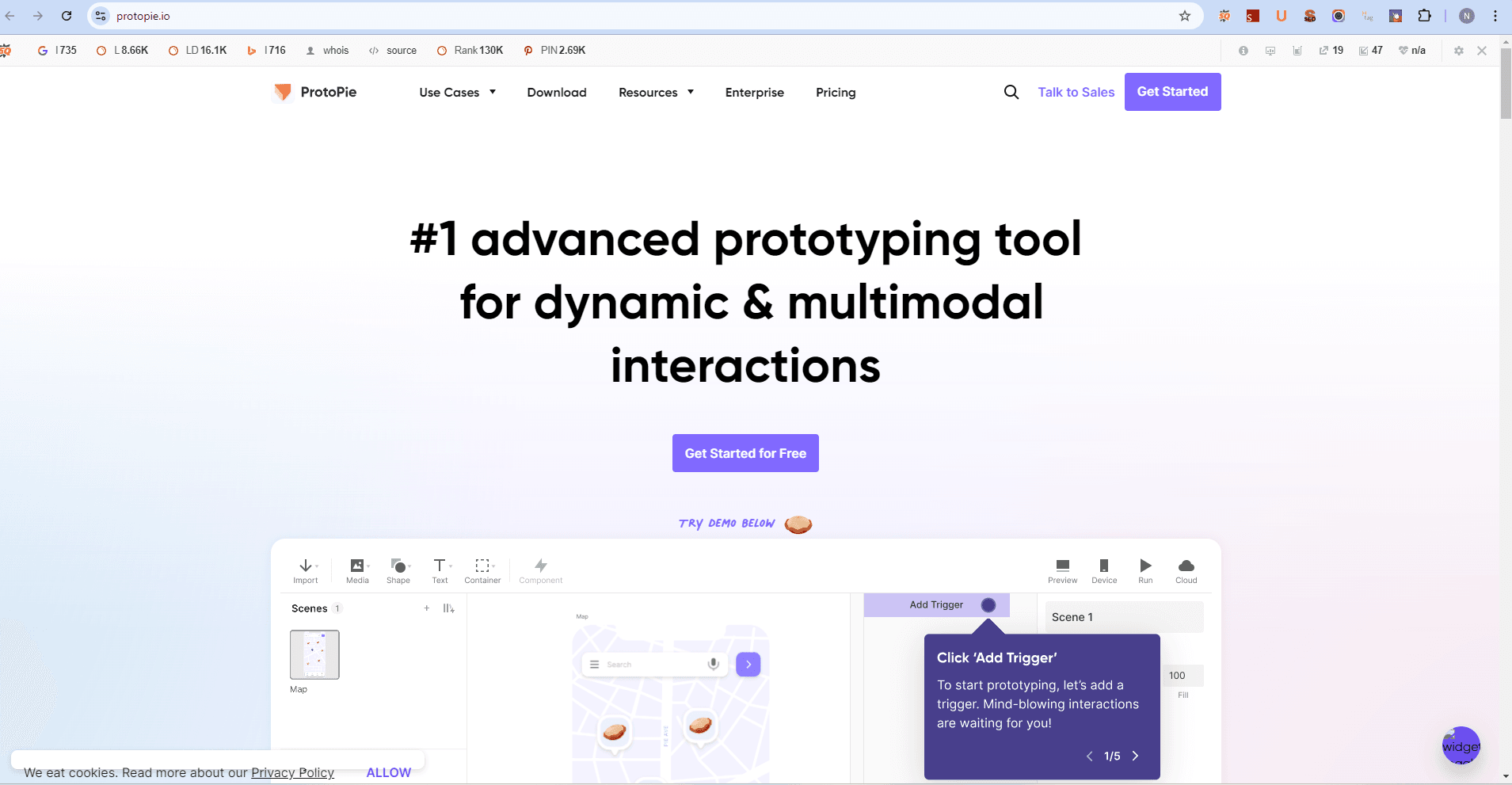
ProtoPie is different from the conventional UX tools you find in the market. It’s created with the aim to work in conjunction with your other design and development tools.
To get started with it you must download its desktop app namely ProtoPie Studio and install its plugins for your tools such as Figma, or Sketch. Next, import your design to ProtoPie using these plugins. Then, the tool will allow to add interactions like voice commands and typed messages. You can use ProtoPie Connect if you want to design a hardware interface that works with a hardware like a pedal or steering wheel.

Cost:
Runs on:
Prototypes for:
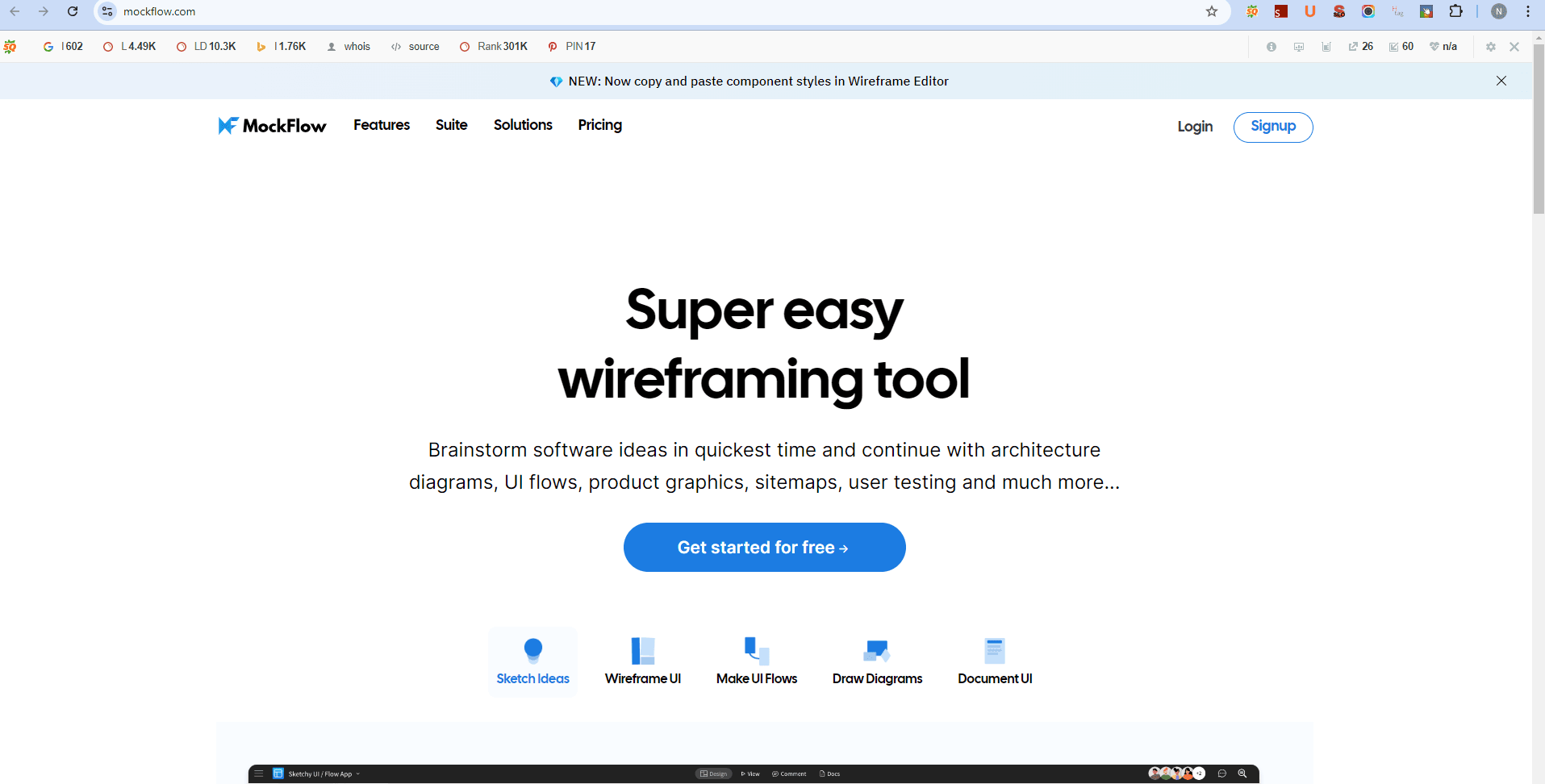
MockFlow, an online tool allows you to streamline the research and thinking part of the design process. It quickens the creative process by offering templates and is great for wireframe designs. It also helps you observe the flow and movement of your low-fidelity design by allowing you to add links to these wireframes to develop a basic prototype.
There is a saying “A prototype is worth a thousand meetings”. Prototypes provide you a chance to experiment with ideas and turn them into something tangible that you can test and build upon. As designers are bound to design things that are described to them by clients, not all actually understand what the requirements really are. Thereon would follow a series of meetings, emails etc to reach their final design which is a hassle. All these problems can be overcome by using prototyping tools.
Prototyping tools allow designers and clients to collaborate better while being in the same context rather than having conflicting perspectives. The clients get a visual overview of what is actually going to be made. It helps teams to build understanding, to explore options and barriers that only become visible when you build and test something.
The biggest benefit of prototyping tools is the risk, the sooner we fail the faster we would learn. When you fail with your mockup, you land softly — there’s always the chance to validate things that work, iterate and improve. Else, once we start sailing on a boat in the wrong co-ordinates we will never reach the shore.
We believe driving customer engagement through user experience is important. Preparing mockups or wireframes of an app consumes a lot of time for our designers and also creates a lot of back and forth with the clients which could possibly harm our relationship with our clients.
We at Maruti Techlabs are using prototyping tools to get rid of the hundreds of problems associated with designing. It helps our designers bring their ideas to life and in doing so we are able to provide interactive prototypes to our clients. We show the concepts in action and help them see how their ideas will take shape.
Since user experience is a powerful metric for branding we often use prototyping tools to show our clients different iterations of the product mockup that they requested. It allows our UI/UX designers to produce a ‘Proof of Concept’ which could be a key factor in the commercial relationship between developers and their clients.
Choosing the right tool is the key to describing your thoughts and collaborating better with your clients. With the abundance of so many online prototyping tools, choosing the right one is not an easy task. Every tool is different from each other as it lacks or has a new feature to stand out from the rest.
In order to choose the right prototyping tool for designing, there are a few factors which need to be evaluated for that tool to check whether it fits our needs or not.
Firstly, we have to analyze how easy is the tool to adopt. Let’s call it the learning curve i.e., how long it takes for a designer get a hold of the tool. Since all tools are different from each other and provide various features, it would consume a lot of time for the designer to learn the tool.
As collaboration is key for design, we check how well suitable it is for teamwork. The tool should provide collaboration ability for multiple people to be in sync with each other. Since every designer has their own perspective/ ideas for a project it’s imperative that all of them stay on the same page.
Another point to consider when choosing a prototyping tool is how well it fits your design process and other tools you regularly use. For example, if you are designing in Photoshop, Illustrator or Sketch, it would be great if your prototyping software could directly use the files produced by these apps without requiring you to export assets separately and then build everything from scratch to create the interactions.
The ease of use in using the prototyping tool is essential for the designer to save time and help increase output. It should reduce the number of steps required for a designer to complete a task rather than increasing it.
There are many prototyping tools out there, many of which with niche features. But there is a catch with these tools, that they do not fit our budget. And hence, we should be careful while choosing tools and not be blinded by the features.
What would be the requirement for the prototype? Whether you just require a mockup of the app layout or do you need something that supports more details and complex interactions? There can be different requirements for projects which could be classified into low, medium and high fidelity. Low fidelity would mean where we just want to test the idea. On the other hand, Medium fidelity would be when we’re focusing on layout, information and interaction design. And finally, High fidelity when the most important things are visual design, animation, and micro-interactions.
If you're feeling confused about how to choose the right prototyping tool, consider partnering with a professional usability testing service provider. At Maruti Techlabs, we offer a comprehensive range of usability testing services that can help you refine your prototyping process and create better user experiences.
In conclusion, these prototyping tools—each of which have their own special advantages—suit different needs. Admittedly, we have not included a lot of other prototyping tools for UI/UX designers. There are numerous other design tools in the market that may offer features similar to the above-mentioned prototyping tools. Some honorable mentions are Moqups, UXPin, Prototype on Paper, Proto.io, and Flinto, which have unique features and ease of use.
For those seeking efficient and iterative design workflows, Rapid Prototyping Services can greatly enhance the development process by allowing quick validation and refinement of ideas using these tools.
We come from a time where mockups were made in paper and show to the clients, and now with this leap in technology we are capable of doing so much more. Going beyond the boundaries of technology, the future shows, even more, enhancements not just in the UX prototyping segment but design as a whole. Designing has become less hectic now with the help of these tools, saving thousands of hours in productivity.
The 3 types of prototyping are as follows:
Figma is a preferred and popular collaborative design tool used by designers across the globe. It has revolutionized building designs and prototypes with its intuitive interface and powerful designs, becoming the go-to choice for beginners and experienced UI/UX designers.
Both the tools can be used for building wireframes, layouts, and interactive prototypes. With Adove XD one can leverage a wide range of tools for developing animations and transitions, while complex design systems and components can be easily designed using advanced features of Figma.
Jira is a project management tool that allows you to manage all your agile software development projects. It supports all agile methodologies be it Kanban, Scrum, or your own unique flavour. It allows you to plan, track, and manage all your projects using agile boards, backlogs, roadmaps, reports, integrations, and add-ons.