Web Development Applications: A Detailed Guide for 2025






Web development applications have emerged as essential business tools today. Whether a small online store, a social networking website, or something more complex like enterprise software, web applications enable users to interact with other users and systems worldwide over the Internet.
The demand for web application development has significantly increased in recent years. According to industry reports by Dataintelo, the global web design and development market in 2023 was valued at USD 64.7 billion and is expected to grow at a CAGR of 8% to reach USD 123.2 billion by 2032.
Additionally, the opportunities for developing dynamic and user-friendly online applications have significantly increased with the rise of Progressive Online Apps (PWAs) and developments in frameworks like React, Angular, and Vue.js. Scalable solutions are in high demand to support businesses through their digital transformation journeys.
This guide explores the benefits of web applications, their types and development processes, and the most relevant front and back-end frameworks.
A web development application is an interactive software program that runs on a server and is accessed through a web browser. These applications are essential for delivering services to users and offer valuable feedback to developers. This feedback often includes usage data, providing insights into user interactions, preferences, and frequently used features.
Web applications are essential because they enhance user experiences and give businesses critical data to inform their product strategies. Companies can customize their offerings by analyzing user behavior, improving performance, and aligning their services with customer expectations.
Web applications depend on several core technical components to function smoothly. Understanding these elements is crucial to creating compelling web applications and ensuring users enjoy a seamless experience while interacting with the software. Let's explore these technical aspects that bring web applications to life.
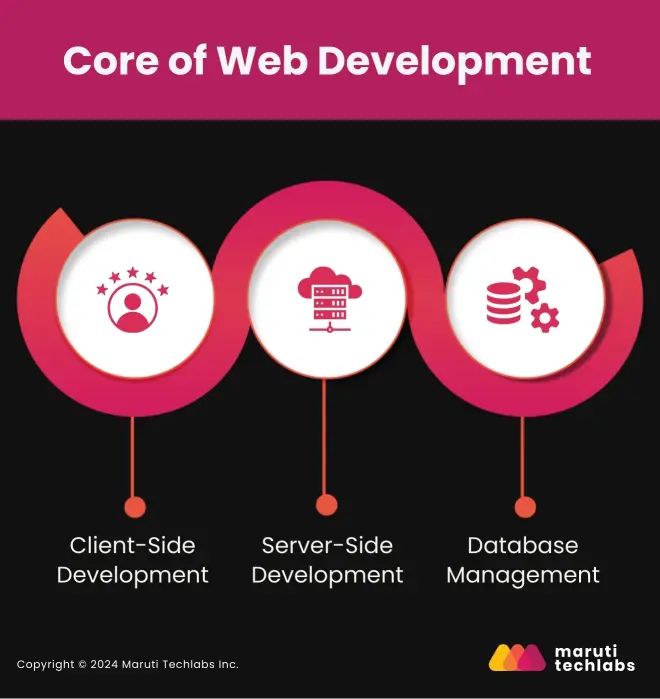
Every web application combines three core elements: client-side development, server-side operations, and database management.

Let’s examine each of these components in more detail.
Client-side development focuses on building what the user sees and interacts with. Technologies like HTML, CSS, and JavaScript allow developers to create responsive, visually appealing, and dynamic interfaces. The client side is often called the “front end” because it deals with the appearance and behavior of the application as presented to the end user. Some popular frameworks for client-side development include React, Angular, Vue.js, and Svelte.
The server performs user authentication, database management, and business logic. Common server-side languages include Python, Ruby, PHP, and Java. These back-end technologies ensure that the front-end requests are handled quickly and securely.
Database Management
Databases store all of a web application’s data. Developers commonly use SQL or NoSQL-based systems like MongoDB to ensure fast data processing and handling. Web apps typically require well-structured databases to manage data effectively.
Developers are responsible for designing and implementing database schemas, crafting queries to retrieve and manipulate data, and ensuring data integrity and security. This structured approach helps maintain consistent and reliable data access, which is crucial for the application's overall performance.
With a foundational understanding of web applications and the essential components that drive them, let’s explore the various web applications available today.
Let’s observe the different types of web applications and their distinctive features.
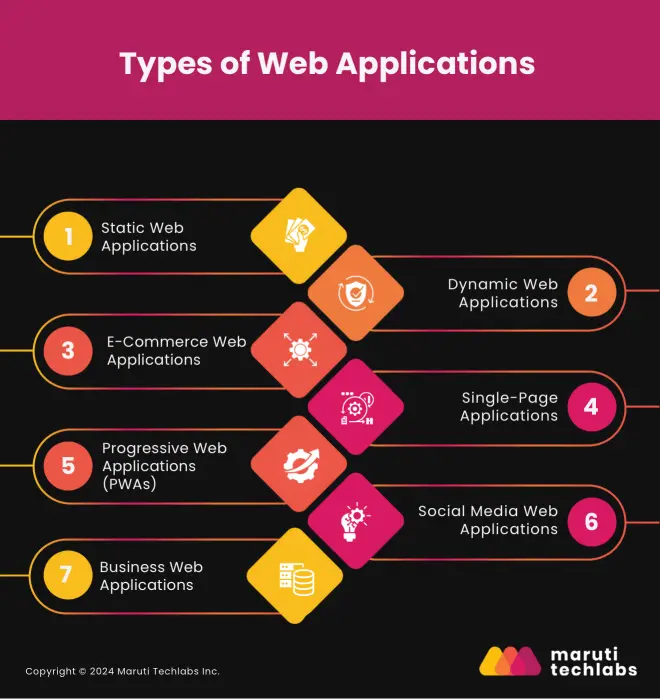
Web applications come in various forms, each designed to meet specific user needs and enhance experiences. Understanding these types can help businesses choose the right solution for their goals.

Let’s understand the different web apps and their distinctive features.
Static web applications are simple, delivering identical content to all visitors without server-side interaction. These apps are used for small businesses or personal portfolios where updates are rare. For example, a photographer’s portfolio website typically showcases a fixed set of images. While they lack the flexibility of dynamic applications, they are quick to build, inexpensive to maintain, and incredibly secure.
Unlike static web applications, dynamic web applications are more complex and generate real-time data based on user requests. When a user interacts with the application, their request reaches the server, which processes the request and sends back a response. Examples of dynamic web applications include social media platforms like Facebook and Twitter.
Web applications designed for e-commerce create a digital marketplace for selling products and services. From user-friendly shopping carts to secure payment gateways, these web apps offer comprehensive functionality to ensure seamless transactions.
As online shopping continues to grow, e-commerce apps remain among the most critical applications in web development. A classic example is Amazon, which features an extensive product catalog, intuitive design, and a streamlined checkout process.
SPAs initially load a single web page and then update content dynamically as users interact with the platform instead of reloading the entire page. This approach improves speed and provides a smoother user experience, making it ideal for performance-critical platforms like Gmail and Google Maps.
PWAs integrate the advantages of both mobile and web apps. They possess the appearance and functionality of native mobile apps and accessibility through a web browser, thus preventing the need to download or install them on a device.
PWAs offer all the features mobile users need, like push notifications, fast load times, and the ability to function offline. An example is Starbucks, which allows users to order and pay without downloading an app.
Platforms like Twitter, Facebook, and Instagram allow users to share content, connect, and access online communities. All these applications rely on real-time updates, user-generated content, and scalability that supports millions of active users daily. A prime example is Instagram, where users can instantly upload photos, engage with followers, and share stories.
Business web applications streamline an organization's internal processes, from project management tools to CRM systems. These applications enhance operations, foster smooth teamwork, and provide robust reporting and automation capabilities, enabling greater productivity and growth.
With a clear understanding of the different types of web applications, let’s now explore the numerous benefits of developing web applications.
Developing web applications brings innumerable advantages that can significantly impact a business's efficiency and growth potential.

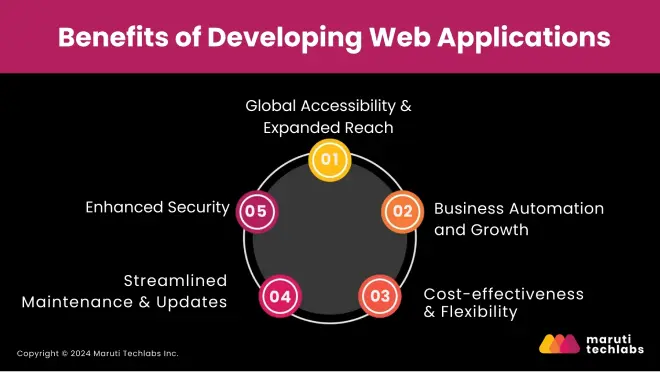
Let's explore some key benefits that make web applications essential to modern business strategies.
Web applications can be accessed from anywhere with an internet connection, making them ideal solutions for businesses with a global target market. This flexibility allows for real-time interactions, whether a customer is in New York or a supplier is in Tokyo.
As a result, organizations can access user-friendly applications that enable them to expand their reach and scale operations without geographical constraints. This ease of access supports international growth, simplifying customer engagement and managing operations across different regions.
A report by McKinsey indicates that businesses using automation solutions, including web applications, can reduce operational costs by up to 30%, improving overall efficiency. Web applications can automate various aspects of business, from customer service to inventory management. This liberates valuable time and resources, enabling companies to concentrate on growth and innovation.
Moreover, web apps foster innovation by allowing businesses to explore new ideas and technologies. For instance, IKEA leverages Augmented Reality (AR) in its mobile app, allowing customers to visualize how furniture will look in their homes before purchasing. This interactive experience enhances customer satisfaction and drives sales and engagement.
Traditional software development often incurs higher upfront costs due to hardware requirements, software licensing, and ongoing maintenance. Web apps reduce these expenses, as they can be hosted on the cloud, eliminating the need for extensive hardware investments. However, when hosted on-premise, web applications will still require investment in hardware and infrastructure.
One key advantage of web apps is that they do not require installation, making them compatible with many devices. This flexibility allows web applications to adapt to changing user needs and technological advancements, thereby minimizing the necessity for frequent hardware upgrades or platform-specific versions.
Developers can rapidly roll out updates, bug fixes, or security patches into users' systems without requiring them to download and install them manually. This continuous deployment approach helps release new features almost instantaneously while ensuring users always have access to the latest software version.
The centralized nature of web apps also reduces the risk of version fragmentation, ensuring that all users interact with the same application version. This improves the user experience and enhances overall system security and performance, as the development team can quickly address and resolve issues.
Security is increasingly brought to the forefront. Web applications implement data encryption, secure authentication, and industry standards to protect business assets and user data. Encryption ensures secure communication between the server and the user, where access is impossible through unauthorized parties to sensitive information.
Authentication processes are also enhanced by adding layers using multi-factor authentication (MFA) and OAuth protocols. The benefits are evident, but how exactly do these applications come to life? Let’s walk through the development process.
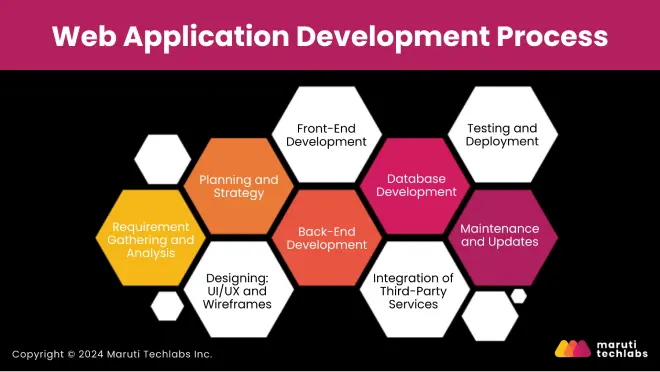
The web application development process comprises several stages that commence with requirements gathering and end with conducting timely maintenance.

Let’s briefly observe all the stages.
Any web application development process begins with a deep understanding of purpose, target audience, and desired features. This process commences with stakeholder interviews, surveys, and research.
The developers analyze those inputs and identify technical constraints before producing functional specifications. Feasibility analysis is crucial as it determines whether a project can be successfully developed using the available resources, budget, and technology stack, ensuring a smooth execution.
This phase includes defining project timelines, identifying milestones, allocating resources, and budgeting to ensure the project stays on track. Additionally, the team formulates a technical strategy, deciding on the tech stack, frameworks, and methodologies.
Effective planning ensures that all stakeholders are aligned, minimizing the risk of miscommunication. Additionally, agile development methodologies are chosen for their flexibility, allowing developers to deliver in iterative cycles while continuously incorporating feedback.
User Experience (UX) designers start by creating wireframes, which act as blueprints for the web app’s layout, structure, and flow. These wireframes focus on the user journey, ensuring the app is intuitive and easy to navigate.
UI designers then bring visual appeal to the wireframes, selecting color schemes, fonts, and branding elements that resonate with the target audience. By the end of this phase, designers deliver interactive prototypes that give stakeholders a clear picture of the final product.
Once the design is finalized, front-end developers take the UI/UX designs into a fully functional interface. They create responsive and dynamic web pages that work well across different devices and screen sizes, using technologies like HTML5, CSS3, and Java Script.
Front-end development focuses on creating smooth and engaging user interactions, ensuring quick page load times. Developers optimize the front end for performance using practices like file minification, lazy loading, and code splitting to ensure fast page speeds, which are essential for SEO rankings.
Back-end development powers the web application’s core functionality. It builds the server-side logic, handling tasks like database queries, user authentication, session management, and business logic.
The back end optimizes the system for security and performance, ensuring that the application processes requests quickly and protects sensitive data. APIs (Application Programming Interfaces) are also developed to facilitate communication between the front and back end. A secure and well-structured back end ensures that the web app is scalable, reliable, and capable of handling heavy traffic loads without compromising performance.
During this phase, developers design database schemas and implement relational databases (like MySQL and PostgreSQL) or NoSQL databases (like MongoDB), depending on the application’s needs. Database selection depends on factors like real-time data processing needs, data structure complexity, and the amount of data the application will handle.
Measures like encryption, role-based access control, and automated backups are implemented to prevent breaches or data loss. The database is optimized for speed and reliability, efficiently handling data retrieval and storage as the application scales.
Third-party services such as payment gateways (e.g., PayPal, Stripe), email services (e.g., SendGrid, Mailchimp), and analytics tools (e.g., Google Analytics, Mixpanel) enhance a web app’s functionality. They ensure an app's seamless integration with external services to improve UX.
For example, analytics tools gather insights into user behavior, helping businesses make data-informed decisions. Thorough testing is conducted on high-voltage integrations concerning security, especially when dealing with sensitive data like financial information. Third-party services expand a web app’s capabilities without building everything from scratch.
Before a web application is released, it undergoes thorough testing, which includes several techniques, to ensure its quality and performance.
Popular tools for automated testing include Selenium, JUnit, and JMeter, among others.
Improper testing can affect an app's functionality and overall user experience. Once the app passes all tests, it’s deployed to a web server like AWS, Google Cloud, or Microsoft Azure. Post-deployment monitoring systems are implemented to track the app's performance and operation in real-time, ensuring it functions optimally for users.
Continuous maintenance is essential to ensure the web app remains responsive, up-to-date, and secure to meet user needs. Performance issues may emerge, and the application will require security patches and bug fixes identified through real-world usage.
As user feedback is collected, developers can refine or enhance existing features through regular updates. This creates a continuous cycle of updates and improvements, helping the web app stay relevant, secure, and adaptable to technological advancements and evolving user needs.
Selecting the right frameworks ensures the application is performant and secure. Let’s examine the most renowned frameworks in brief.
Modern web development frameworks simplify the process of building, maintaining, and scaling applications. These frameworks provide the essential tools and structures that enable developers to create successful web applications.
Let’s explore some of the top frameworks that power today's web development.
The backbone of any robust web application lies in its backend framework. The top choices for backend development reflect the growing need for scalability, speed, and security.
Django (Python): Django is famous for its "batteries-included" development approach, which provides built-in components for user authentication, database management, and more. The project is heavily secure, and its structure lends well to applications handling sensitive data.
Ruby on Rails (Ruby): A good choice for rapid development, Ruby on Rails masters the application of convention over configuration in that a developer uses more power with fewer decisions. Its vibrant ecosystem provides numerous plugins to speed up the application development process.
Express.js (Node.js): Lightweight and flexible, Express.js is the backend of choice for JavaScript-based applications. Paired with Node.js, it delivers high performance, especially for real-time applications and microservices architectures.
Flask (Python): For those who need flexibility without the overhead of a full-stack framework, Flask offers a minimalist, micro-framework approach. It allows developers to pick and choose the components they need, making it ideal for smaller or highly customized projects.
Laravel (PHP): Laravel is a PHP framework with elegant syntax. It provides routes, sessions, authentication, and caching. It has users' preference for easier usage in development toward creating newer applications in PHP.
Spring Boot (Java): Spring Boot is the go-to framework for large-scale enterprise applications. It provides firm support for building secure, scalable, and production-ready applications, making it perfect for mission-critical systems in sectors like banking and healthcare.
In the front end, frameworks and libraries enable developers to build dynamic, interactive, and highly responsive user interfaces that enhance user experience.
React: React remains one of the most popular libraries for building user interfaces, thanks to its component-based architecture and virtual DOM. React’s ability to efficiently update and render only the necessary components makes it ideal for high-performance web apps like e-commerce sites or social media platforms.
Angular: Developed by Google, Angular is a full-fledged framework that provides everything from templates and routing to form validation and dependency injection. The two-way binding of the data makes complex UI development easy, making it ideal for an enterprise-scale application.
Vue.js: Known for its simplicity and flexibility, Vue.js combines the best of Angular and React. It can handle anything from an interactive feature to a full-fledged, extensive, single-page application. Due to its smooth learning curves, it is one of the most popular applications for front-end development among newcomers.
Svelte: Svelte is gaining momentum for its revolutionary approach to front-end development. Unlike React or Vue, which work with a virtual DOM, Svelte compiles your code to Vanilla JavaScript at build time, which results in faster, leaner web apps with less boilerplate.
In addition to frameworks, choosing the right programming language is crucial for the success of your web application.
Selecting the correct programming language is crucial for web development, as it influences a project's efficiency, scalability, and success. Various languages, such as JavaScript, Python, Java, and PHP, offer unique strengths and use cases. Understanding these strengths enables businesses and developers to create adaptable web apps.
Let’s explore some of the top programming languages.
JavaScript has cemented its place as the foundation of modern web development. What started as a front-end language to enhance browser interactivity has now evolved into a full-stack powerhouse. Thanks to the introduction of Node.js, JavaScript can now be used for both client-side and server-side development, creating seamless, cohesive development environments. The vast ecosystem of JavaScript libraries and frameworks, including React, Angular, and Vue.js, makes it an essential language for creating dynamic and highly responsive user interfaces.
JavaScript remains indispensable due to its features like:
Python’s rise in web development can be attributed to its clean, readable syntax, making it one of the easiest programming languages to work and learn. Python is favored for back-end development, mainly using frameworks like Django and Flask. These frameworks accelerate the development process and ensure that the web applications are secure, scalable, and maintainable.
If you’re considering using Python for your next project, you may need the assistance of skilled Python developers to bring your vision to life.
Key strengths of Python include:
Known for its elegance and developer-friendly syntax, Ruby—especially in tandem with the Ruby on Rails framework—emphasizes convention over configuration. This allows developers to build full-featured web applications quickly, making it a top choice for startups or projects with tight deadlines. Ruby’s philosophy of focusing on developer happiness translates into streamlined workflows and efficient coding practices.
Benefits of Ruby include:
Java remains dominant in enterprise-level web development due to its reliability and performance. Its object-oriented nature makes Java well-suited for handling large-scale, complex applications where security, stability, and performance are non-negotiable. Java is the backbone of many mission-critical systems, including banking, healthcare, and e-commerce.
Here are some of the notable strengths of Java:
PHP remains a widely favored option for server-side scripting, particularly for creating dynamic and data-driven websites. Paired with frameworks like Laravel, PHP simplifies the development of feature-rich web applications with built-in routing, authentication, and database management tools. PHP’s wide adoption—especially in content management systems like WordPress—ensures it remains a go-to language for web development.
Why PHP is still relevant:
C#, when used with ASP.NET, is the default choice for developing robust, feature-rich applications on the Windows platform. It is known for its strong performance and integration capabilities, making it a popular choice in enterprise environments. C# is handy for building web apps that integrate seamlessly with Microsoft technologies like Azure, SharePoint, and Office 365.
Advantages of C# include:
Go and Rust are gaining popularity among developers looking for high-performance, low-latency solutions. Developed by Google, Go is known for its simplicity and efficiency in building concurrent systems, making it ideal for applications that require speed and scalability. On the other hand, Rust is favored for its strong memory safety features, making it a top choice for applications needing low-level control without compromising security.
Key strengths:
As a superset of JavaScript, TypeScript adds static typing to the language, providing developers with better tooling for large-scale applications. TypeScript’s ability to catch errors at compile time leads to more reliable code, which is why it’s widely used in modern front-end frameworks like Angular and React.
Why TypeScript stands out:
By selecting the correct programming language based on your project’s needs—speed, scalability, ease of use, or security—you can ensure that your web application is built on a solid foundation and capable of evolving alongside your business requirements.
Web application development is constantly advancing, and understanding its processes, technologies, and benefits is essential for creating high-performing digital solutions. Whether you're developing a small business website or a complex enterprise application, grasping these aspects will help you build robust, scalable, and user-friendly solutions. With advancements in automation, security, and cutting-edge frameworks, staying up-to-date is crucial for maintaining a competitive edge.
Web development involves a multifaceted process encompassing requirement gathering, design, development, testing, and deployment. Each stage presents challenges, such as clear communication among stakeholders, evolving project requirements, and ensuring security and performance under varying loads. These difficulties can lead to project delays and increased costs if not managed effectively.
At Maruti Techlabs, we recognize these complexities and offer comprehensive services to streamline development. As a trusted partner for web development New York, we leverage modern frameworks and industry best practices to navigate these challenges seamlessly, ensuring your web application is delivered on time and meets your business needs.
Partner with us to overcome obstacles and turn your digital vision into reality.
Front-end development focuses on the client side, which is everything the user interacts with directly, such as layout, design, and user experience. It involves technologies like HTML, CSS, and JavaScript.
Back-end development deals with the server side, handling the application’s logic, database interactions, and server configurations. It ensures data is processed and delivered correctly to the front end using languages like Python, Java, or PHP.
The timeline for web application development can vary widely based on project complexity, scope, and resource availability. A simple web application might take a few weeks, while a more complex enterprise-level application could require several months or even years. Factors such as evolving scope, team size, and testing phases also impact the duration.
Ensuring security involves implementing several best practices, such as using HTTPS for secure communication, validating user input to prevent SQL injection, and employing authentication and authorization measures. Regular security audits, using established security frameworks, and keeping libraries and dependencies up to date are also crucial in protecting the application from vulnerabilities.
When selecting a framework, consider factors like the project requirements, community support, learning curve, performance, and scalability. Evaluate whether the framework aligns with your development team's expertise and offers built-in features that meet your application's needs, such as the latest security upgrades, database management, and responsive design capabilities.
The decision depends on the project requirements and long-term goals. Building from scratch allows for complete customization and flexibility, ideal for unique applications with specific needs.
However, using a CMS can accelerate development time and reduce costs, making it suitable for standard websites or applications where rapid deployment is essential. Assess your goals, budget, and timeline to make the best choice.