

Why Progressive Web App is the future of web development?






Progressive Web Apps (PWA) along with Android Instant Apps are the next advancement in web-mobile apps genre after Responsive web design (RWD). Progressive Web Apps extends the mobile first approach to encompass user experience and engagement. PWA use progressive enhancements to provide features similar to native-app when viewed on any device.
According to Google, “A Progressive Web App uses modern web capabilities to deliver an app-like user experience.” Android Instant App is a mobile development technology that lets you experience beautiful and immersive apps, with material design and smooth animations, without installing them on your device. Surprisingly, Google promoted both contrasting technologies in the same event, Google I/O 2016, but it underscores the growing importance of web technologies in the world of mobile app development. As a product management company, we can help you build a successful Progressive Web App(PWA) and Android Instant Apps that utilize modern web capabilities to deliver immersive user experiences.
Responsive web design combines three concepts namely flexible widths, flexible images and media queries. It is a web development technique which effectively optimizes the browsing experience of the user by crafting website which fits into the user’s device. Whereas PWA is a step ahead and represents umbrella of technologies, design concepts and web APIs that work together to provide an app-like experience on mobile web.
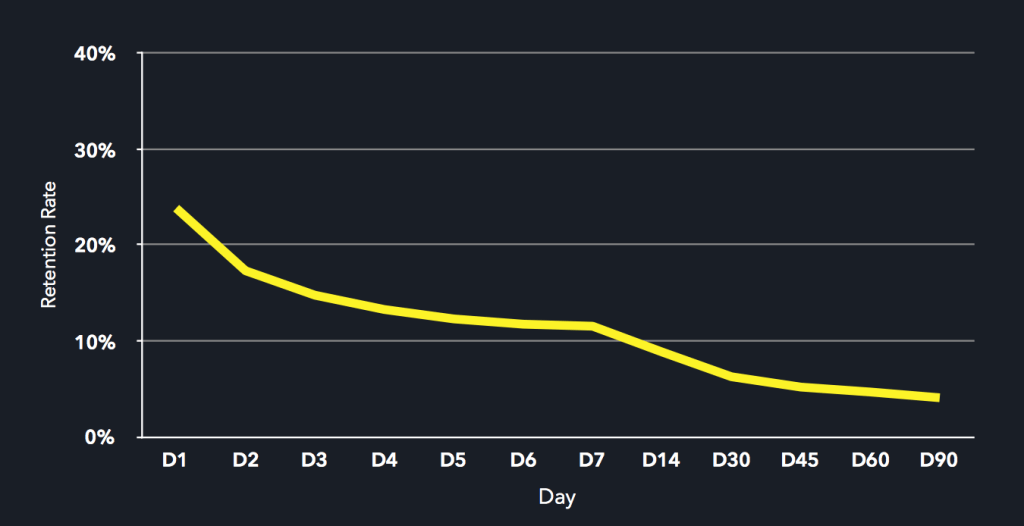
Progressive enhancements take the mobile-first philosophy forward with improved user retention. According to Appboy’s Mobile Customer Retention Report retaining app users is not easy with more than 75% of users failing to return the day after first use.

Mobile App retention rate over period of 90 days (Ref: Appboy’s Mobile Customer Retention Report)
A user must first find the app in an app store, download it, install it and then, finally, open it. PWA makes this process easier by eliminating the unnecessary downloading and installing stages. When a user finds your progressive web app, they will be able to immediately start using it. Thus a progressive web application takes advantage of a mobile app’s characteristics, resulting in improved user retention and performance, without the complications involved in maintaining a mobile application.
One of the best tech stacks that have earned its reputation among developers to build PWAs is Python. However, designing a lightweight web app using Python can be challenging if one isn't familiar with programming languages and its frameworks. You can always hire Django developers (a Python web-development framework) who would take care of your entire Python web application development process, i.e., from inception to deployment.
Progressive Web Apps (PWAs) offer a compelling solution for building web applications that deliver a native-like experience on mobile devices. Hiring offshore mobile app developers from a company like ours is essential for creating feature-rich, performant, and user-friendly PWA. Our developers are proficient in responsive design, offline functionality, push notifications, and cross-browser compatibility, which contribute to the success of your PWA.
Progressive Web Apps are based on a new technology called service workers. Service workers are event-driven scripts that have access to domain-wide events. These programmable proxies sit between the user’s tab and the wider Internet. They intercept and rewrite or fabricate network requests to allow very granular caching and offline support. Oops, confused!! Simply, it provides instant and reliable loading irrespective of network connection. Flipkart Lite is a Progressive web app designed for the customers using 2G network. It leverages new, open web APIs to offer a mobile web experience with faster loading and less data usage, and has multiple ways to re-engage users. It also decreased load times by adding service workers and streamlined the site for better navigation.
Building a fast and streamlined PWA can be challenging if you don't have the necessary knowledge and experience. Therefore, it's best to connect with a software product development company that would handle all your development needs.
ASP.NET as a development framework is a viable option to create a fast and streamlined site. .Net can be leveraged to develop modern PWAs with RWAs that provide an intuitive user experience, offline capabilities, and support against various devices and screen sizes.
It's a favorable tech stack offering solutions to numerous use cases such as e-commerce, content delivery, and more. If you need to become more familiar with this framework, you can contact a Dot Net development company that will handle everything related to PWA development.
In addition to building streamlined websites, service workers help in improving user experience. Users visiting via browsers enjoy an app-like user experience. When they come back, it loads nearly instantly, even on slow networks. Frequent users will be prompted to install the app and upgrade to a full version. AliExpress, a popular e-commerce website in America, Russia, and Brazil, built a cross-browser Progressive Web App to combine the best of their app with the broad reach of the web. AliExpress observes a 104% increase in conversion rates, and users now visit twice as many pages per session, and time spent per session increased an average of 74% across all browsers.
A great user experience depends on your app's user interface. Choosing the right tech stack is the first step to designing an intuitive user interface, followed by the coding of your app.
However, this development process can seem overwhelming if you don't have an experienced development team. To avoid such pitfalls, we suggest you hire dedicated React.js developers who will guide you throughout your development cycle.
Angular.js is another web development framework from which to choose when designing web applications. Angular offers many perks like:
1) Ready-to-use templates
2) Reusable components
3) Seamless integration with other libraries and frameworks
You can create top-notch websites by hiring an Angular developer. It would expedite your web development process while offering you time to concentrate on other aspects of business development.
You must have observed while accessing websites with PWA features prompts the user to ‘Allow’ sending of notifications. It’s a subtle yet powerful message, particularly for social networking websites. As a user, tapping ‘allow’ here will allow the website to notify you of messages or updates— even when you’re not looking at the page. Chrome has also incorporated ‘Add to Home Screen’ function.

Just two taps are required from the user to add the site to their homescreen, making it easier for them to come back. If you add a PWA to your homescreen, the app gets cached and you’ll have a direct link from your homescreen to the app. By defining a web app manifest, the developer can set the browser to open in full screen mode without an address bar, a splash screen, a color theme for the status bar and the icon itself.
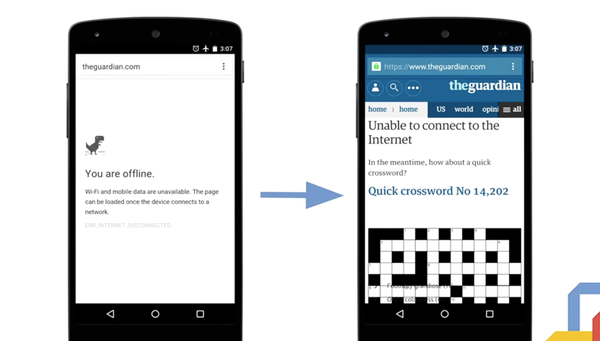
Thanks to service workers, offline access of previously visited website is possible. As described earlier service workers are the backbone of PWA as they empower push notification, content caching, background updates, offline functionality. Offline access is made possible by service workers because these are essentially Javascripts that work independent of your app and responds to connectivity changes, network requests, push notification, etc. Businesses have lapped up this new technology, using it in creative ways. Guardian, the UK based newspaper recently built an offline crossword puzzle when there is a loss of network connectivity. This leads to customer engagement as a puzzle is a better alternative to showing stale news.

Guardian Progressive web app (Image credit: Sam Thorogood http://buff.ly/2cp5OCI)
Progressive web apps being a new technology, cross-browser support is still limited, especially in Safari and Edge. Still progressive web apps elevate the web browsing experience beyond native apps and responsive web design. For businesses PWA is useful in creating a better user experience and customer engagement. Similar to Guardian, there are other creative ways for engagement by proactively caching content in a different way. You can store user’s recent chat or providing enough information for visitor to view business’ latest updates.
Before going with a progressive web app, make sure to run a quick feasibility test. You can reach out to an IT outsource consulting firm to check if the progressive web app is the right fit for your application.
Looking for a reliable and experienced web application development company? Maruti Techlabs has a proven track record of delivering high-quality web applications that meet the needs of our clients. From top-notch custom product development services to testing and deployment, our expert team can handle all aspects of your project, giving you a seamless and stress-free experience.
Our SaaS app development services can help you create a Progressive Web App (PWA) that revolutionizes how users interact with your website.


