Design System: A Key Component for Business Growth and Success






Creating a coherent design identity is one of the most significant challenges faced by organizations. Sometimes, the user experience differs when comparing two products from the same company. These inconsistencies can affect your brand identity.
This is where a design system, like the ones offered by our product management company, can make a difference.. It is not just a UI library but a detailed resource with visual language components and structured guidelines to follow. It helps developers free up their time and learn about new technologies. Design systems also help you avoid the need for redundant UIs all the time.
It is a streamlined machine built with visual components, technology, and industry specifications. A design system creates visual consistency across all your pages, channels, and products. Design systems use procedures that impact how engineers, product managers, designers, and branding professionals work together.
Design systems are not a novel concept as such. They were around in the form of guidelines and patterns when responsive web design came into existence. However, they were less extensive and structured than they are now.
A design system consists of two components:
The design system repository is the central location with all the visual components, a pattern library, and a style guide.
Style guide: Whether you're producing a white paper, a product description, an app, or a website page, a style guide is your reference for vocabulary and writing style.
Example: Microsoft’s style guide contains everything you’d need to write about their products/services.
“Today, lots of people are called upon to write about technology. We need a simple, straightforward style guide that everyone can use, regardless of their role. And it needs to reflect Microsoft's modern approach to voice and style: warm and relaxed, crisp and clear, and ready to lend a hand.” - Microsoft Style Guide
Also known as a component library or design library, this part of a design system contains standard reusable visual elements. It takes a lot of time and effort to create a component library.
Along with the elements, a visual component library also contains the following:
The component library is sometimes confused with the pattern library. They are two different elements of the design repository. A pattern library contains content layouts and sets of UI element groups. It is a template library that utilizes components from the component library.
A design system's effectiveness depends on the managing team. Design systems need ongoing oversight and maintenance to make sure they are up-to-date. The structure of this team could vary based on the type and size of the organization.
However, it contains at least three members: a visual designer, an interaction designer, and a developer.
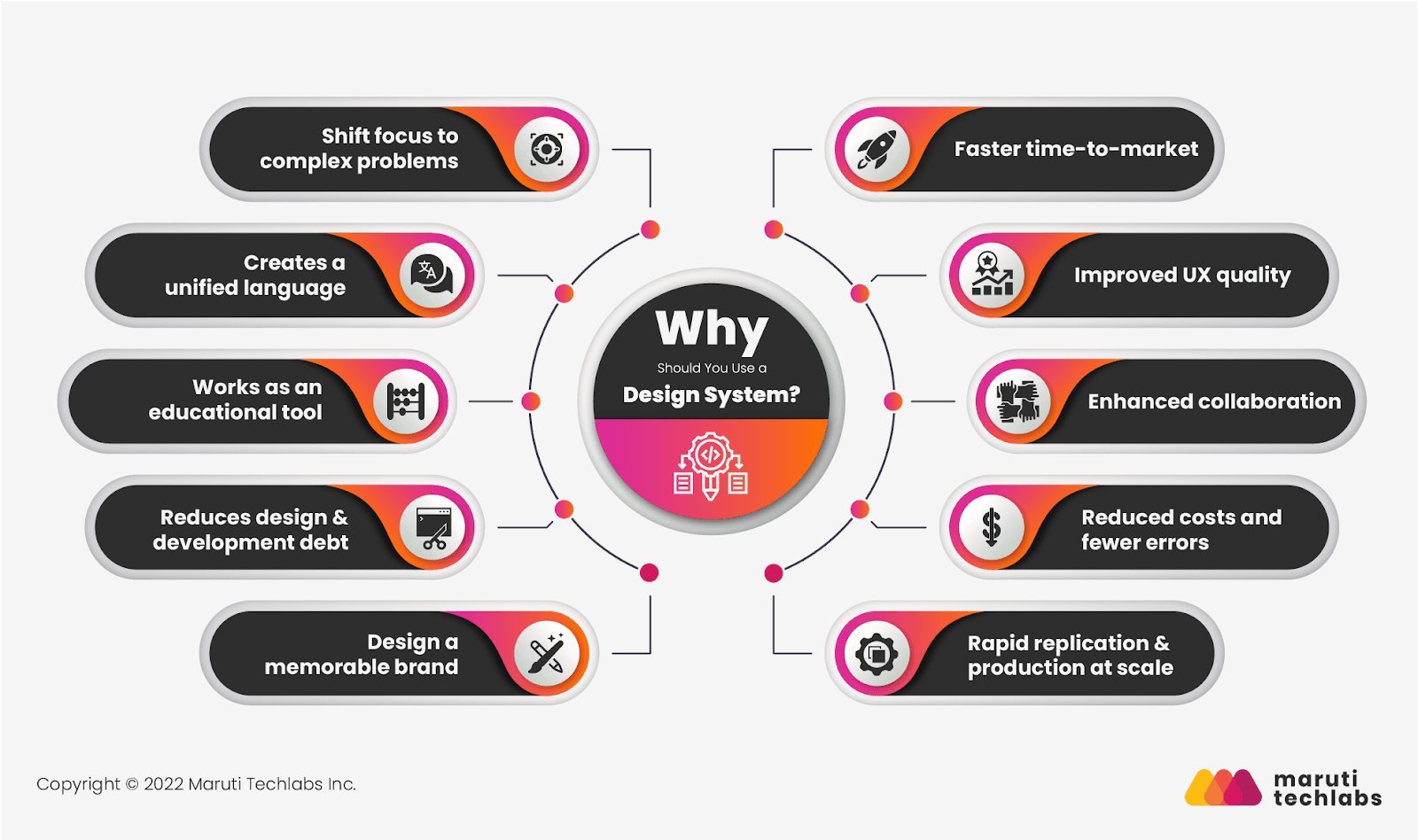
A design system can significantly help an organization if built and used correctly. Here’s how.

The digital world moves fast. A relevant product today might not be relevant in a few years. Designing and launching products repeatedly could be extremely daunting if done from scratch.
Having a design system in place can help you significantly reduce the time to market, giving you an edge over your competition.
The visual elements that comprise your design system are the heart and soul of your brand. Having a standardized set of elements only improves the user experience.
As Helen Keller once said, “Alone, we can do so little; together, we can do so much." Not having a design system leaves your team members with no choice but to rely on manual support and a lot of back and forth for minor tasks. One of the primary purposes of design systems is to establish and accelerate effective collaboration despite the team size. It creates a unique and shared language and guides a systematic product creation with little to no friction.
Enhanced and fast-tracked product delivery translates directly into a reduced requirement of time and resources, and design systems help you achieve just that. Pre-prepared frameworks comprising a design system are also responsible for minimizing human error by providing direct templates for the product parts.
Although creating a design system is tedious and time-consuming, it gives you the freedom to achieve more by doing less at the end of the day. Your initial effort allows you to replicate the previous frameworks within minutes and create new products at scale.
Since your team will have all the visual elements in place, they’ll be able to focus more on complex problems rather than creating design elements from scratch. They can work on value-driven activities while the design system automates manual, repetitive, and error-prone tasks.
As your team expands across functionalities and geographies, it is only natural to expect miscommunication and conflict. This also increases the chances of a lot of design being wasted since it has to go through multiple rounds of approval across the team. Now, having a design system in place gives your team members a clear indication of what needs to be done, saving you time, money, and resources.
As an expanding team, you will have to allocate considerable time to training new hires and interns. Having a design system helps you give them an excellent onboarding experience and a great learning tool. Additionally, a design system helps you onboard freelancers and contractors with ease.
We use more touchpoints to interact with our customers than before. Design debt is the total of all user experience and design process flaws that develop over time because of innovation, expansion, and a lack of design refactoring. As we move faster to cover all the touch points in a buying journey, we might lose out on consistency, creating a design with development debt. Having a design system in place helps you avoid that.
Rather than limiting the brand to a set of rules, a design system creates a liberating environment for the brand identity. It enhances the overall appearance of your brand by collating every visual element and communicating a strong, consistent visual image. It creates a consistent front-end and increases the recall value of your brand.
A design system is a powerful tool that can significantly benefit an organization by providing consistency, efficiency, scalability, and cost savings. According to a report by Kinesis Inc., it takes 0.05 seconds for a user to form an opinion about your application based on the design. To get the best UI experience for your app, hire dedicated mobile developers from an IT outsourcing company like ours. Our certified app developers have years of experience in developing cross-platform, highly responsive mobile apps that delight customer experience.
1. Google Material Design System:

Google is one of the Big4 tech giants across the globe, serving a market in the B2B and B2C segments. It caters to multiple users via multiple products, including but not limited to search engine technology, cloud computing, online advertising, and beyond. The famous search engine company is also into IoT, e-commerce, and AI.
The ideal design system has functional and unique elements. Material Design System laid the foundation for innovative, engaging, simple, fast, profitable, useful, universal, trustworthy, and agreeable designs.
The reason why a lot of professionals adore Google’s Material Design System is that it has a succinctly structured set of components.
These are the words of Google’s UX employees for their design and UX philosophy. Their attention to detail has helped them create a system that:
Google’s design system features quite a few elements making it one of the most sought-after systems. At Maruti Techlabs, we have utilized the Material Design system for our clients to create unifying and unique experiences for their products. Following are the basic features included in the Google Material Design system.
Material Design is a comprehensive design ecosystem offering guidelines to handle all design scenarios, including complex ones overlooked by other frameworks. Google supports Material Design with detailed instructions, making it a valuable resource for designers seeking organization. Other contemporary design systems may lack this level of support and documentation.
2. Apple Human Interface Guidelines:

Apple is a renowned company recognized for its sophisticated and minimalist product design. Its products have become famous for their sleek appearance and intuitive design. Apple’s design library is the holy grail of downloadable templates, which you can easily customize and use for your products.
Apple regards design as its guiding theme. It is where they begin the process of creating any new product. They have been at the vanguard of fashionable personal computing that is sleek, minimalist, and simple to use since one of their first products, the Mac computer, was released in 1984.
Steve Jobs had his own design philosophy, which he presented as six design pillars.
Apple’s design system is the epitome of simple but intricate design systems. This includes the following:
One can go through their resources, best practices, and guidelines to create an elegant and user-friendly experience for their product. Their extensive guide on display, ergonomics, inputs, app interaction and system features grants superior functionality to your product while keeping it minimal.
3. Microsoft Fluent Design System:

Microsoft is one of the largest providers of computer software across the globe. It is also a leader in cloud computing, gaming, and online search services. Used by MNCs globally, Microsoft is an established vendor for ambitious companies in various industries.
Clean, uncluttered software displays that function quickly, reduce typing, and immediately alert you to updated information are excellent examples of Microsoft's design philosophy. Instead of interacting with controls representing the content, the user interacts directly with the content. The fit and quality of the visual components are excellent.
Microsoft also believes in democratizing design through its open design philosophy. They believe in collaboration and constructive criticism. Microsoft has created a culture of diversity that helps them draw from various experiences and create a design philosophy that connects with one and all.
Microsoft’s design system features are a mix of professionalism and experimentation. They believe in the fluency of experience in their design system. The Fluent Design system includes the following features:
The best part about working with Fluent Design System is that it’s an ever-evolving design system that applies to any product: web or app. You can easily replicate their workflows and design strategy no matter which OS you’re designing the product for. Microsoft’s design strategy is rooted in performance, accessibility, and internationalization, giving designers the framework to create engaging experiences.

Atlassian is a software provider that aids Agile teams in improving communication. Their fundamental tenet is that smaller, highly talented teams are the best for everyone. That's only true if they can access the proper tools to complete their task.
The design ethos of Atlassian reflects and supports the idea that every team can achieve its full potential with digital experiences. Their mission is to increase the productivity of individuals and teams based on the design philosophy that entails:
They aim to establish a strong foundation on which customers may securely grow by resolving the common issues that affect everyone, both small and big.
Atlassian’s design system can be a valuable tool for any product related to team collaboration, project management, communication, product management, knowledge bases, team chats, and more. One can easily download and deploy their agile design principles in their product.

Uber is a massive transportation company that connects passengers and drivers by acting as a facilitator. It is one of the pioneers of international ride-hailing services. Uber also provides food delivery services under the name UberEats.
Their design system, “Base Web,” came into existence to minimize the effort of reinventing the wheel to design a new product. Being a tech-heavy company, Uber believes in device-agnostic, quick, and easy implementation. Reliability, accessibility, and customization are their principles.
Uber Base Web has a “Getting Started” guide that introduces you to all the features and utilities of Base Web. While it could be challenging to understand and utilize a new design library, Uber has facilitated learning via technical and design-based guides. One can deploy the same features in their product because Uber has an extensive library that covers every element a similar app could contain.
When it comes to SaaS application development services, we understand the importance of a design system for business growth. With our expertise in custom software development, we can help you create a cutting-edge design system that will give you a competitive edge.
WotNot is a leading demand generation and customer support chatbot company. With use cases in 8+ industries, WotNot excels in combining multiple features and resources - allowing their clients to provide exceptional customer support.
Advanced chatbot solutions cater to various industries, including E-commerce, education, healthcare, insurance and banking, retail, and so forth.
Leveraging conversations to grow their client’s businesses, WotNot focuses on timely and prompt communication. Poor customer experience affects both your existing and potential clientele. Your brand image is directly proportional to how you communicate with your clients. WotNot solves the same problem by helping businesses shorten wait times and create exceptional customer experience using features such as chatbots.
They believe in simplistic and productive solutions, reflected in their design.
We created an end-to-end design system using the components from the Google Material Design for WotNot. Given WotNot’s versatile portfolio, we also incorporated key elements from other design systems mentioned above.
Their menu, fonts, buttons, colors, typography, and complex features such as tab design, chatbot, website skeleton, page transitions, etc., reflect Google Material Design’s sleek appearance. Furthermore, these features are unified using Atomic Design Guidelines: a sure-shot approach to unifying the overall appearance of a web platform.
As the name suggests, Atomic Design Guidelines direct the appearance of your product by focusing more on the base-level details instead of following a top-down approach.
A component-based architecture can help an organization focus more on creating an ideal design concept using reusable elements. This approach allowed us to develop visual integrity and standard branding for WotNot.
Investing in Ux UI design services to create a design system requires a significant allocation of time and resources. While it is time-consuming and may need frequent updating, creating a design system can be 100x rewarding for growing and fast-scaling companies. If done correctly, a design system can unify your brand design, help you educate your team, and pay attention to other issues.
Tech giants and mid-scale organizations are investing in creating a design system because of the massive benefit it provides.
Many organizations prefer lean operations, and hiring full-time resources to create a design system might be counter-productive. A design system must be created by an experienced software product engineering consulting company that understands the importance of a design system, its benefits, and the challenges it entails. Then created systematically, a design system can help you unify your branding effort, reduce redundant development and design costs, and create a solid visual identity. That’s where we come in.
At Maruti Techlabs, we make end-to-end products for businesses belonging to multiple domains, and creating a design system is an essential part of that process. We take care of everything from the component library and pattern library to continual updates while your team focuses on what they do best.
Our agile approach focuses on creating future-proof experiences for you and your customers across all your digital channels with utmost flexibility. Step up your game and leave the competition in the dust! Get in touch with us now to elevate your design system.
If you’re searching for a reliable software development company in Dallas, Maruti Techlabs can help you design scalable systems and future-ready digital experiences. Get in touch with us now to elevate your design system.