
Micro frontend Architecture - A Guide to Scaling Frontend Development






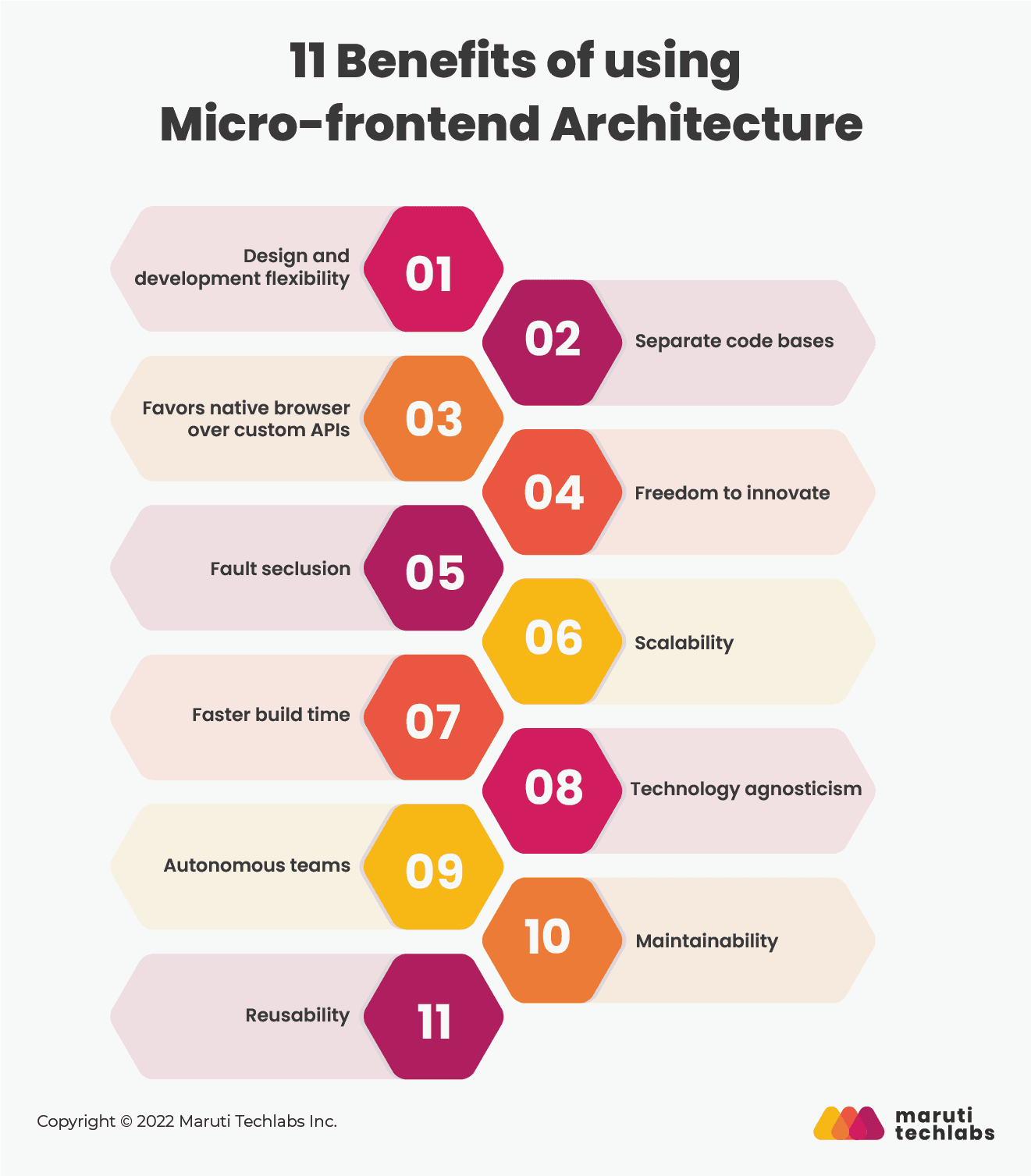
Micro-frontend architecture has been steadily rising and is now one of the most in-demand front-end development approaches. CTOs worldwide are finding this architecture to be a breath of fresh air due to the stability it brings to their organizations and the appreciation shown by developers for the accompanying independence. The benefits of Micro frontend architecture are numerous, and its use could significantly alter the future of frontend development and scalability.
It guarantees scalability by partitioning the Frontend into independent modules. As its name implies, micro-frontend architecture is typically tailored to the needs of a particular segment of the app's user base or business.
Every micro-frontend architecture web component can be managed and deployed separately. It also implies that multiple teams can work in parallel on the micro frontend architecture framework and that development can scale quickly along with the app as it expands in popularity.
Growing businesses often encounter many bottlenecks and abnormalities at the front end despite the efficiency of the back end, making micro-frontend architecture a highly lucrative solution.
It's easy to see why people would feel this way; it's not practical to constantly tinker with the software to accommodate new features. With a modular design, updating or altering a single component has much less effect on the remaining parts of the code.
At Maruti Techlabs, we understand the immense potential of micro frontend architecture in optimizing frontend development processes and achieving greater scalability. To help businesses fully capitalize on the benefits of this architecture, we offer expert product management consulting services. With our services, your business can streamline its frontend development process and take it to new heights.
The term "micro-frontend" describes an architectural and organizational paradigm in which the user interface of an application is broken down into smaller, more manageable pieces called "micro apps."
These micro apps can be developed, tested, and deployed separately from the rest of the application. Similar to how the backend is broken down into smaller components in the domain of microservices.
Simply put, the micro-frontend framework is the coding for a small website section. These components are owned by autonomous groups focusing on specific facets of the business or a particular mission.
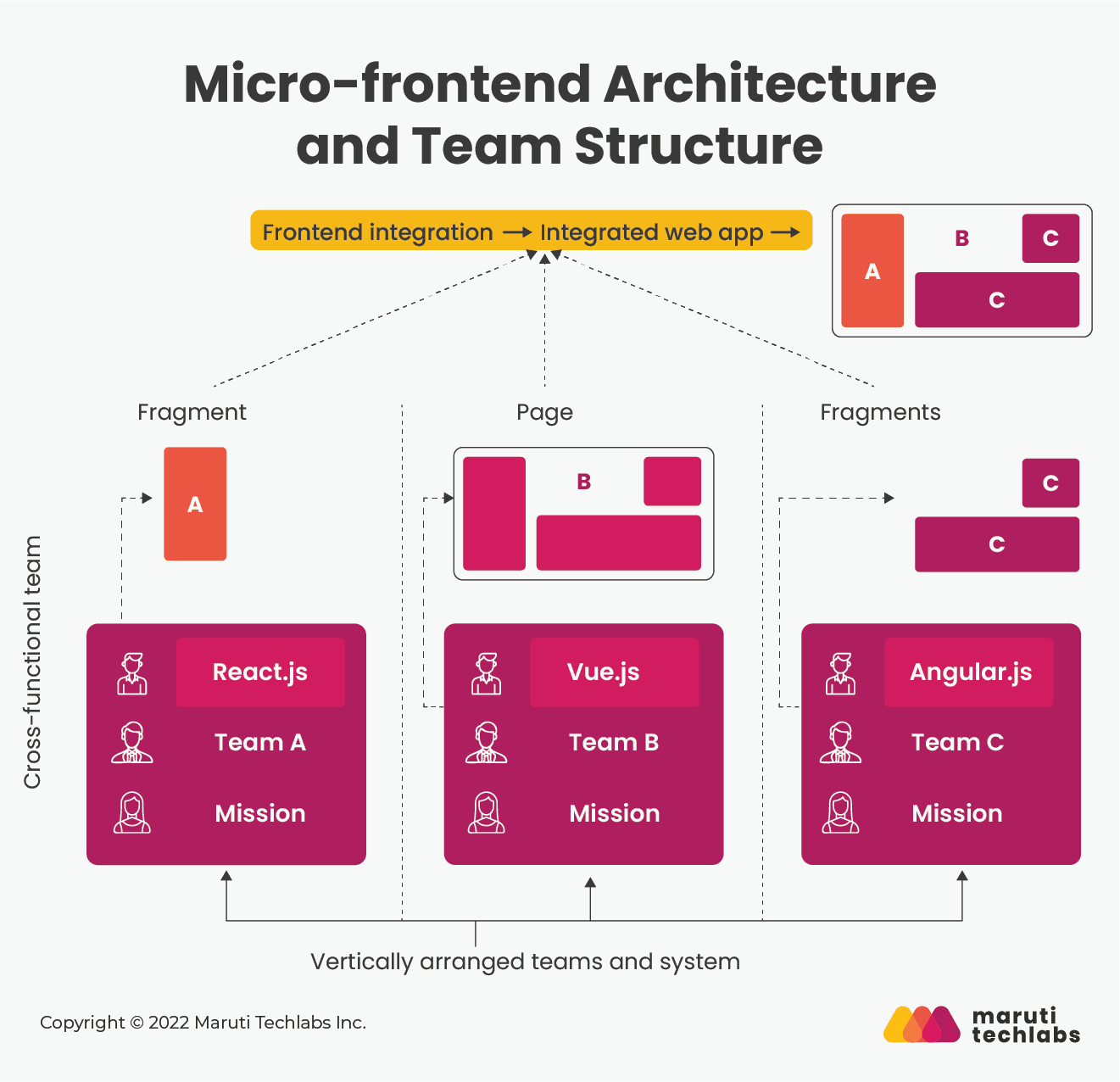
Micro-frontends rally the idea of viewing a website or web application as a collection of features that separate groups may manage. A multidisciplinary team builds components from the ground up, from the database to the user interface. It's important to each group that they focus on and excel in a specific business or mission area.
This concept, however, is not original. It shares many similarities with the idea of Self-contained Systems. Such methods used to be known as "Frontend Integration for Verticalized Systems."
However, the micro-frontend is more approachable and lightweight. Although the framework has only been around for a short time, it has gained much traction among businesses looking to boost their web development.
Independent, cross-functional groups, or "Squads," are responsible for developing each aspect of the system. Spotify, for instance, was an early adopter of micro-frontend architecture. For a deeper dive into the inner workings of the micro-frontend architecture web components, we'll look at how it stacks up against alternative app creation methods.
Micro-frontend architecture is a front-end development approach that divides a monolithic codebase into smaller apps, each addressing a specific business vertical.
This approach has several benefits, including a better user experience and easier scalability and updates. However, it does require more resources to implement.
If you're planning to add new functionalities and features to your front end, micro-frontend architecture is worth considering.
Before the micro frontend architecture was adapted, the common web app development process incorporated a frontend monolith sitting on top of the microservices backend.
Moreover, data arriving from varied microservices made things typical with time.
If one of the microservices went through an upgrade at the backend. Moreover, the app's front end would require several changes, and the front-end developers would ignore such complicated tasks. Ultimately, the situation of revamping the solution becomes typical and seems like a logical solution.
This is where micro frontend architecture can come to the rescue. It assists in the development, offers faster and smooth solutions and makes it possible to divide an extensive application into smaller, more manageable chunks. Thus, the various front-end teams can implement them independently. Conclusively, app development becomes quicker while increasing scalability and maintainability.
With the micro frontend framework, teams from different departments may work together to build, test, and release standalone micro-applications. This architecture also enables the integration of multiple front-end frameworks and libraries into a single web page.
Micro-frontends can be deployed via a variety of different approaches. Therefore, it should not be surprising that micro-frontend architecture is already a trend in the IT sector, and this methodology is gaining popularity.
Micro frontend architecture can simplify the daunting task of scaling frontend development for complex SaaS applications. As a leading provider of SaaS development services, we have firsthand experience with the benefits and can help you create a scalable web application.

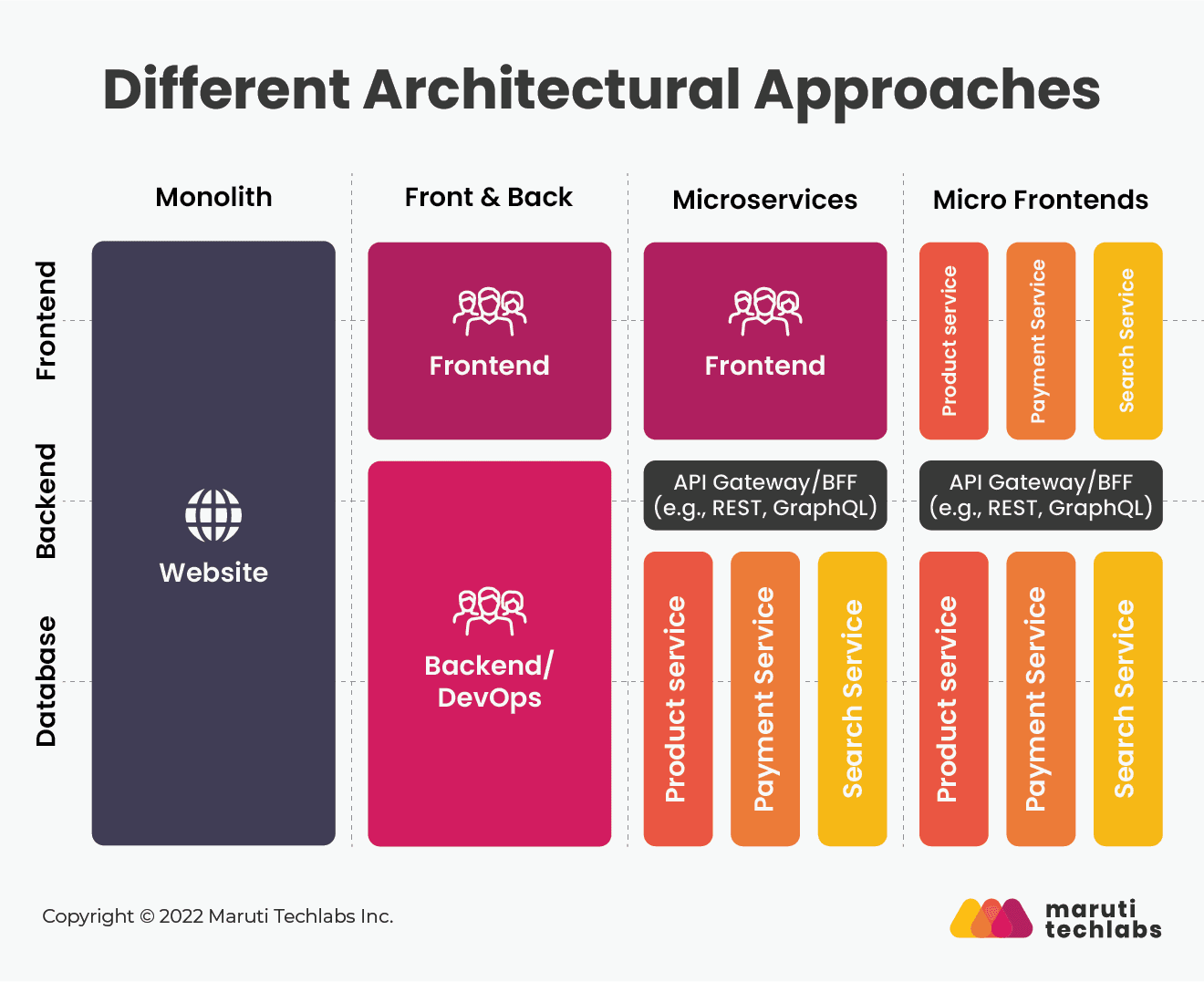
A monolithic architecture is the conventional unified model for constructing a software application. Monolithic here refers to something that is made entirely of one material.
Single-tiered monolithic applications integrate several components into a single, substantial application. They frequently have huge codebases, which can be challenging to manage over time.
Due to the lengthy process, teams working on software development may not be as agile or quick. Additionally, if one part of the code needs to be updated, other parts might need to be rewritten, and the entire application needs to be recompiled and tested. The method is still used despite these drawbacks since it has some benefits.
Microservices is an architectural approach that uses several separate, small, and independently deployable services or components to create an application's backend. Each service has its DevOps practices, CI/CD pipelines, codebase, and process.
Communication between the services is done through Application Programming Interface (APIs). Another way is to choose asynchronous interaction utilizing technology like Kafka, which publishes/subscribes to communication models and back events.
Developers can access an application's functionality through APIs. APIs facilitate the development of integrated applications by providing a straightforward method to transfer data and credentials between programs.
Many well-known advantages of microservice development are extended to front-end applications via micro-front-end architectures. By allowing you to manage small, independent components, a micro-frontend design makes it easier to create complicated front-end apps.
The formation of groups is based on customer needs or use cases rather than a skill set or technology. For example, two independent teams are responsible for handling the website. Each unit/ team has a distinct mission.
In a nutshell, micro-frontends result from adapting many of the same concepts underpinning backend microservices for client-side development. The front is still a single app, even when the back end is divided based on business needs.
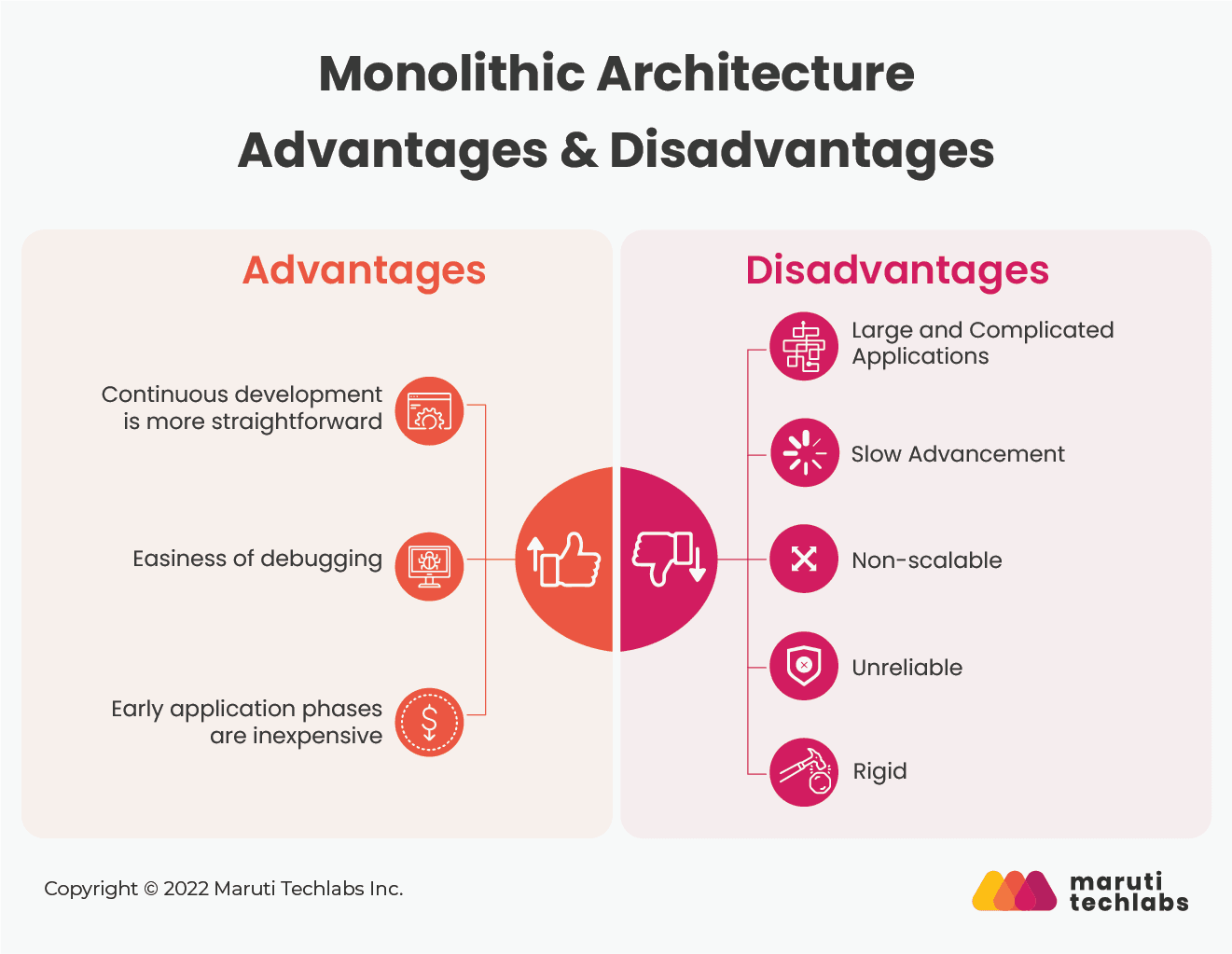
The advantages of Monolithic Architecture are discussed below:
The disadvantages of Monolithic Architecture are discussed below through the following points:

We've already stated that, in the micro-frontend architecture, the teams are vertical, which means that they are separated by their expertise or mission and are in charge of a specific feature from beginning to end.
The micro-frontend architecture can interact with one or two backend microservices. Let's take a more in-depth look at this graphical component, how it communicates with the other parts of the user interface, and how to incorporate it into the web page.

Micro-frontend architecture may take the form of
A prominent website can be divided by page type and assigned to a specific team. However, some elements exist on more than one page, such as headers, footers, suggestion blocks, etc.
Teams can create sections that other teams can use on their pages. And a recommendation block can be on a homepage, a product page, or a checkout page. Unlike reusable components, micro-frontend architecture can be released independently as standalone projects.
This seems excellent; however, pages and pieces must be assembled into a single interface. Many methods, including routing, composition, and communication, are necessary for front-end integration Micro-frontend architecture may take the form of
an entire page (e.g., a product detail page) or
particular sections of the page (such as footers, headers, search bars, and so on) are available for use by other groups.
A prominent website can be divided by page type and assigned to a specific team. However, some elements exist on more than one page, such as headers, footers, suggestion blocks, etc.
Teams can create sections that other teams can use on their pages. And a recommendation block can be on a homepage, a product page, or a checkout page. Unlike reusable components, micro-frontend architecture can be released independently as standalone projects.
This seems excellent; however, pages and pieces must be assembled into a single interface. Many methods, including routing, composition, and communication, are necessary for front-end integration (as shown in the above visualization).
Every architecture micro-frontend builds as a conventional single-page application. Routing works for page-level integration, where service from one team's page must reach another. You can use simple HTML link formatting to implement basic routing.
When a user clicks on a hyperlink, the browser fetches the target markup from a server and replaces the current page. Use a meta-framework or shared application shells like single-spa when rendering a page without a page reload.
The centralized app shell is the parent application for multiple teams' single-page applications. The app shell is CSS, HTML and JavaScript that powers a UI. Even though the user's request for content data from the site is still processing, the user will see a fully rendered page version immediately.
Integrating multiple web pages into a single structure through meta-frameworks, regardless of the underlying library or framework, is possible. For instance, the single-spa framework offers a variety of potential answers, including a module loader that loads pages individually in an asynchronous manner; wrappers for UI components to integrate them into the whole; APIs for app-to-app communication, event subscriptions, etc.

The process of arranging the pieces into their specific places on a page is called composition. In most cases, the page's shipping team does not retrieve the fragment's content directly. Instead of the piece, it adds a marker or placeholder.
Assembly completes using an independent composition method. The composition can be either client-side or server-side.
Client-side composition: Web browsers build and update HTML markup. Each micro-frontend architecture can display and update its markup separately from the rest of the site. With web components, for instance, you can compose such a thing.
The goal is to design each piece as a web element that can be released independently as an a.js file, then render and load them in the theme design. Web components use a standard method of exchanging information through props and events, and they rely on the HTML and DOM API available to another micro-frontend framework.
Composition server-side: This method speeds up page delivery to the client by composing UI components on the server. An intermediate service between the browser and the web servers is commonly responsible for the assembly. CDN is an example of such a service (content delivery network).
You can choose either option or a hybrid solution, depending on your needs.
In an exemplary implementation of the micro-frontend framework, there is minimal dependence between the various parts. However, there are situations where data and information need to be exchanged between micro-frontend frameworks. Some potential structures are provided below to bring about this result.
Web workers: When using a web worker, JavaScript can be run in the background of a web page without affecting the page's performance or any other scripts on the page. Each micro application will have its own unique worker application programming interface. The user interface thread can operate normally, while the background thread deals with the intensive work.
Props and callbacks: In this section, you'll specify the relationships between a system's parent and child parts. The manner of communication is arranged in the shape of a tree. With props, parent components can communicate with their offspring at a lower level of the component tree.
By returning callbacks, the child can communicate efficiently with the parent whenever a change occurs in the child's state. The program reacts in this mode.
The Emitter of events: In this setup, the various components communicate by monitoring the state of those they subscribe to and reacting accordingly. When the micro-frontend framework generates an event, any other micro-frontend framework that has subscribed to that event will respond to it. This makes it possible because each micro-frontend framework has an event emitter.
Medium to Large projects: Creating micro-frontends is suitable for large-scale projects with different teams since it facilitates easy scaling of the development process. For example, micro-frontends can be helpful when building a vast eCommerce website like Zalando.
Web projects: Although micro-frontends are not limited to only the web, they are most effective there. It's important to note that native iOS and Android app designs are uniforms. You will not have the ability to create new functionality or replace existing functionality on the fly.
Productive projects contribute to the overall productivity of teams that divide vertically. There will be additional outlays and challenges with upkeep. It's possible to think about using a micro-frontend if you're willing to put productivity ahead of overhead.

Scalability is a critical factor in the success of any frontend application. As your application grows in complexity and size, ensuring it can handle the increasing traffic and user demand is important. Consider leveraging custom mobile application development services to further scale your application without compromising its performance or reliability.
If you already have a web app, the first step is to figure out how to break up your monolith into several micro-frontend frameworks. The ideal method for incorporating micro-frontends into your application is among the several available. Although, strategies for one app may not be appropriate for another.
Multiple Implementation Strategies:
With this approach, the various micro-frontends are called and composed at the server level before being sent to the browser.
In addition, the core content may be loaded from the server at all times, sparing users the inconvenience of lengthy waits and blank displays. Users may see the main feature while other micro apps load in the background.
Facebook made excellent use of this composition approach, which split the entire rendering cycle into several individual events. Request processing, data retrieval, and markup production were all handed over to the server to get things moving.
The build-time integration strategy involves organizing the codebases for each micro-frontend as independent code repositories. This makes it easier for developers to work on each micro-frontend independently without affecting the code for other micro-frontends.
The increased reliance on various frontend parts is one of the primary drawbacks of this strategy because it is harder to maintain separation between the multiple release processes.
However, this implementation style is still widely applicable in web applications. As a web development New York partner, we understand that build-time integration confirms the app's performance by performing all the end-to-end tests before delivery, and micro-frontend deployment often favors this approach for better stability and seamless user experiences.
In this approach, all required micro-frontends are sent directly to the user's browser. Once the information has been gathered, it may be arranged and stored in various ways. This method is called "integration at runtime" or "integration on the client side."
Micro-frontends may be combined with iframes in the first approach. It's simple to set up and adheres to all the guidelines of the micro-frontend architecture. Furthermore, it helps keep the main program and its mini front ends separate.
Unfortunately, the scope of the user experience (UX) you can provide is constrained by the iframe bounds, which prevent the micro-frontend content from expanding beyond them. In addition, a great deal of extra work is involved in creating a responsive page when several application components need to be integrated.
When it comes to overcoming the difficulties of iframe integration, JavaScript excels. You can quickly decide which micro-frontend framework to use and when to render them using compositions generated on the go.
It is a web component integration that occurs during runtime. In contrast to the previous method's bundles, web components here are little frontends.
All the advantages above will still be preserved when these web components have responded to URL routing. Pick the strategy that best suits your requirements.
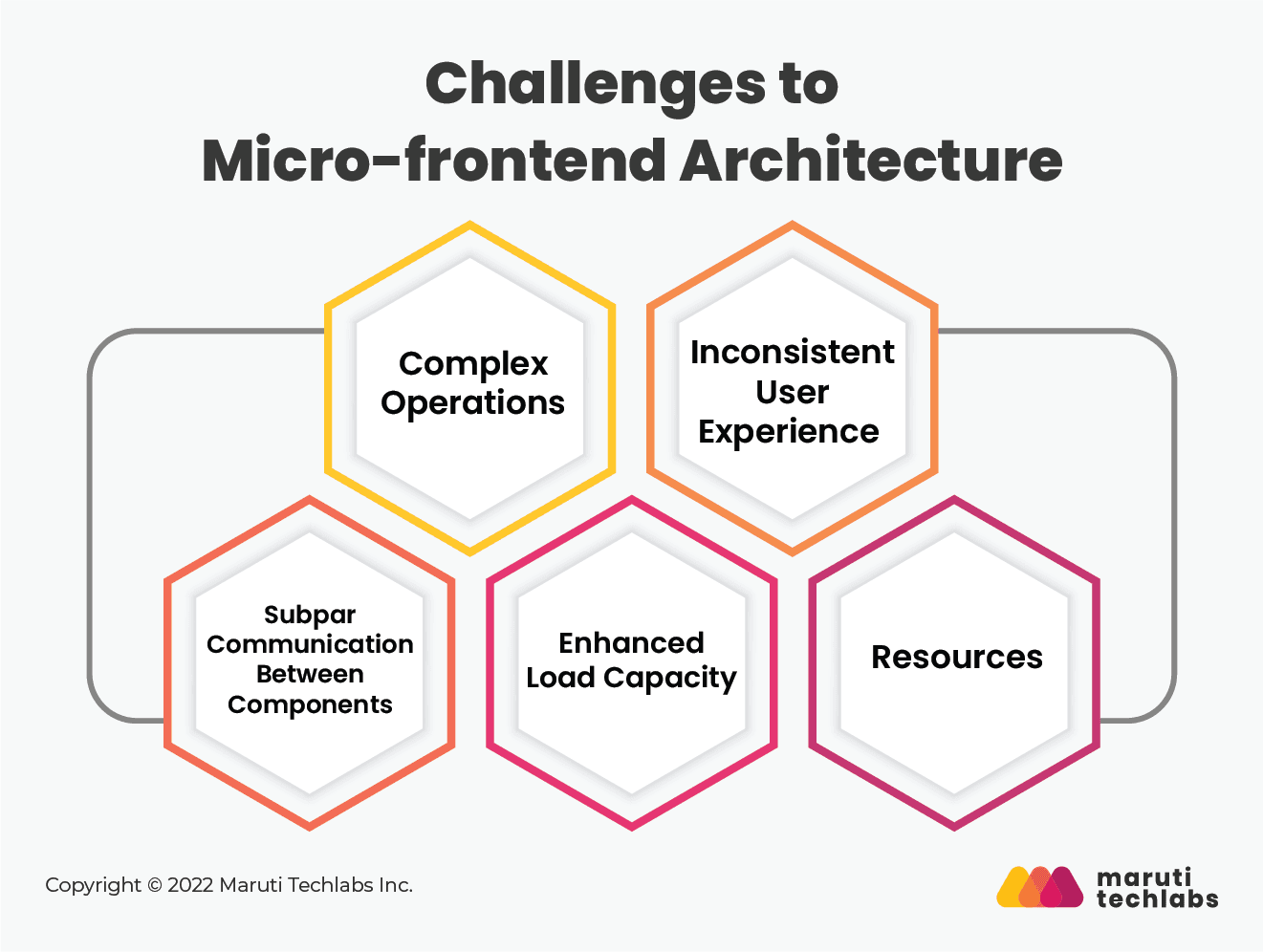
Even micro-frontend architecture has its drawbacks. Before getting started with this framework, there are several challenges you should consider.

Developing effective methods of controlling a growing number of micro-frontends is a pressing concern. Complexity will rise due to more people, code, and resources. You're right; it's starting to sound like a front-end monolith; however, this problem is easily solvable with a solid plan of action and some practical tactics.
When many groups work on various micro-frontends, each using a different set of technologies, they risk the quality of user experience. This is where identity servers for user management can help design a consistent user experience across different micro-front ends. In addition, it's also beneficial to have a single document or LAN that establishes criteria for front-end development.
Only in exceptional circumstances will you need to initiate communication amongst your micro-frontends at first. You may be fooled into believing this is how things will remain forever because of this. While the micro-frontend architectural pattern focuses on autonomy, this approach is incompatible with open dialogue.
Making sure your application's micro-frontends can easily interact with one another is likely to become a top concern as the application grows. And particularly if you need to do the same non-idempotent procedures repeatedly.
As was just discussed, effective communication is also crucial for peak performance. For instance, you don't want your app to needlessly slow down your server by repeatedly requesting the same API to obtain the same data.
The likelihood of code duplication increases when separate teams are tasked with developing the many micro-frontends. Because of the increased demand, the performance of online applications may suffer. Implementing the micro-frontend architecture necessitates vigilant measures to prevent these inefficiencies.
Businesses who lack the capacity or resources to handle micro-frontend projects may find that adopting microservices makes their workflow more time-consuming and is one of the challenges in a microservices architecture.
Microservices are an option if you have a dedicated crew working on them. Instead of working on a single code base, a single team would be responsible for developing, testing, and releasing various modules written in different languages.
As the apps are developed separately in varied environments, you may experience hindrances during the app's deployment. Sometimes micro-frontends act diversely inside the container app. Therefore, testing the apps in a development-like environment is vital before launching them.
Implementing micro-frontend architecture for your mobile app can be challenging. Hiring a team of dedicated mobile app developers from a company like ours can help you build a well-structured, efficient, and user-friendly app. Our expertise in micro-frontend architecture, cross-functional collaboration, testing, and continuous support will lead to a successful app that meets your business objectives and provides an exceptional user experience.
Microservice architecture offers several benefits. However, the fact is microservices UI is still a tailback. To resolve this issue, you must focus on implementing a similar microservices approach to the app's Frontend. The outcome will be a scalable micro-frontend app controlled by small independent apps.
Also read: Component-Based Architecture to Scale Your Front-End Development.
Maruti Techlabs has been helping companies worldwide build adaptable and modern solutions for more than ten years. We understand how important it is for businesses to have a scalable web application. If you need help scaling your app, our qualified engineers can utilize micro-frontends to give you the support you need.
We work as an end-to-end product development services partner by helping with UI/UX, development, product maturity, and maintenance. In other words, we're a one-stop shop!
At Maruti Techlabs, we ensure your product development journey starts on the right foot by beginning each project with a project discovery workshop. This workshop will help us identify potential challenges and opportunities for you to build on. This will also allow us to see what worked well before, what didn't work, and why - this way, we can avoid making the same mistakes in the next phase of development.
Get in touch with us to help you scale your app with the help of micro-frontend architecture.
For businesses looking for expert software development in Los Angeles, Maruti Techlabs offers the skills and strategy to drive scalable front-end success.
The micro-frontend framework is a relatively recent design paradigm for creating user interfaces for web applications. These micro-level components can be developed independently by multiple groups and in various technologies.
Using a technique called "micro-frontend architecture," programmers break down complex user interfaces into manageable pieces and then supply each separately. Each component is developed, tested, and released independently.
To simplify the design process, "micro-frontend architecture" breaks down a frontend app into smaller, more modular pieces called "micro apps" that only loosely interact with one another. The idea of a "micro-frontend" was partially derived from "microservices," hence the name.
The term "microservices architecture" describes a methodology that can be used when making software. With the help of microservices, a huge application may be broken down into smaller, more manageable chunks, each of which handles a specific task.
In micro-frontend architecture, the frontend codebase is broken up into multiple smaller apps focusing on a particular business area. Together, these constituent parts make up a polished frontend interface that is both flexible and scalable.