Component-Based Architecture: Principles, Benefits & Examples






Modern software systems are becoming increasingly complex, making scalability, maintainability, and rapid development more challenging to achieve. Component-Based Architecture (CBA) addresses these challenges by breaking down applications into independent, reusable, and loosely coupled components.
Each component encapsulates specific functionality and communicates with others through well-defined interfaces, enabling developers to build robust systems like assembling building blocks.
This architectural style has gained significant traction in modern development, particularly in microservices, front-end frameworks such as React or Angular, and even enterprise-grade backend systems.
Its key strengths lie in code reusability, easier testing, and the ability to scale teams by letting them work on separate components simultaneously. By isolating changes to individual parts, CBA also reduces technical debt and accelerates the delivery of features.
In this article, we delve into what component-based architecture is, its design principles, and provide real-world examples. Additionally, it provides actionable insights for the effective implementation of your projects.
Whether you’re building a modular UI library or designing a distributed backend, understanding how to leverage component-based architecture can transform the way your software evolves.
A Component-Based Architecture (CBA) is a software design approach where applications are built by assembling independent, reusable, and self-contained components that communicate through defined interfaces, promoting modularity, scalability, and maintainability.
CBA enables faster development, easier testing, and seamless scalability by allowing teams to develop, deploy, and update components independently. It also improves code reuse and simplifies system maintenance in complex, evolving software projects.
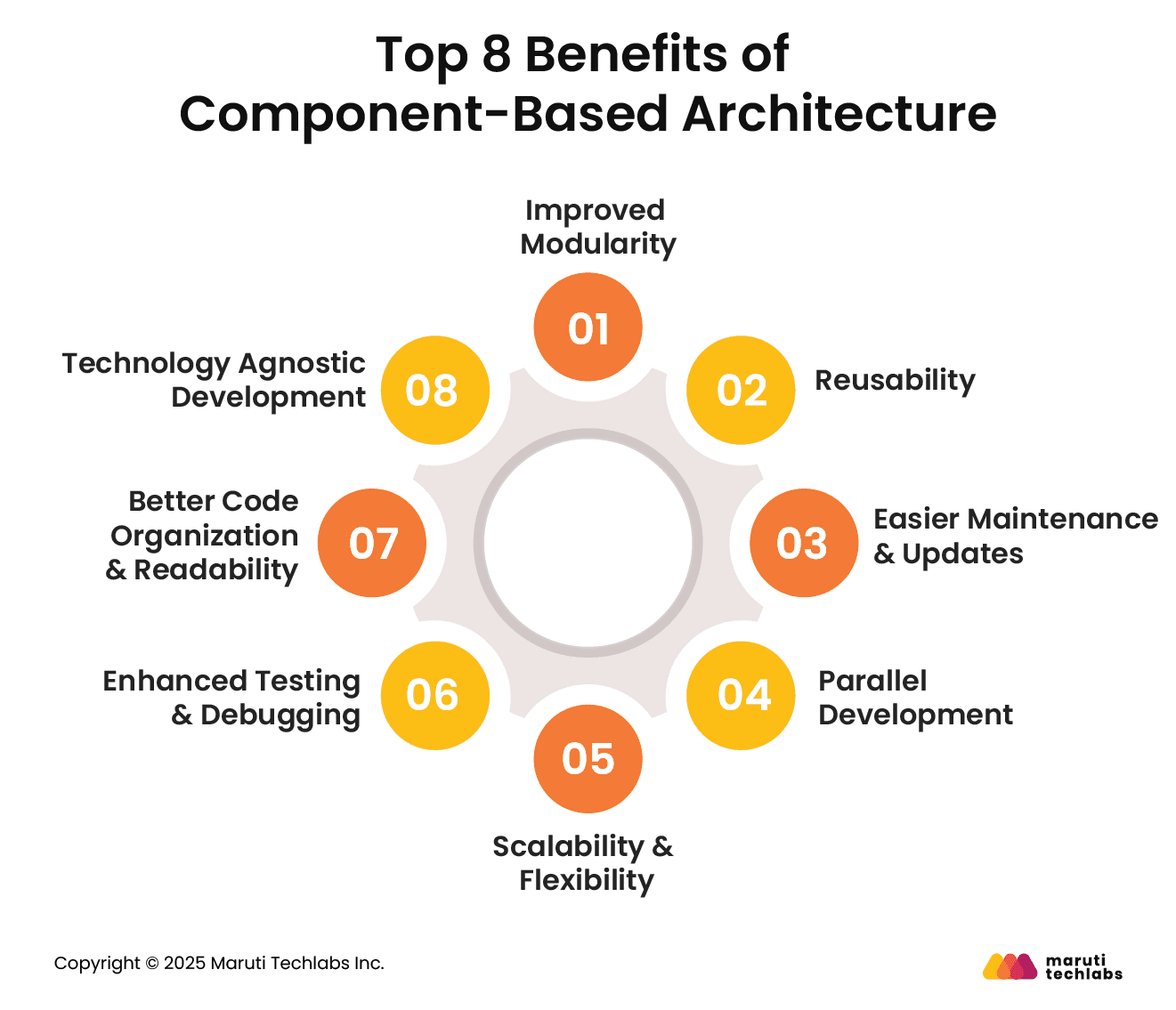
Component-Based Architecture (CBA) offers significant advantages for modern software development. By focusing on modularity and reusability, it enhances system flexibility, accelerates delivery, and simplifies maintenance in complex and evolving applications.

Breaking systems into self-contained components enables teams to focus on specific functionality. This modularity makes it easier to understand, develop, and modify parts of the system without disrupting the entire application.
Well-designed components can be reused across multiple projects or application modules. This reduces development time, promotes consistency in user experience, and lowers costs by avoiding duplicate effort for similar functionality.
Since components are loosely coupled, updates or bug fixes can be applied to individual components without impacting others. This isolation reduces downtime and makes systems more resilient to change.
Teams can work on different components simultaneously, thereby improving productivity and accelerating project delivery. Clear interfaces allow seamless integration, even when components are developed independently.
CBA supports scaling at the component level. You can deploy and scale only the components under heavy load, rather than scaling the entire application, which leads to more efficient resource utilization.
Testing individual components in isolation simplifies debugging and improves reliability. Unit and integration tests can focus on specific functionality, leading to faster detection and resolution of issues.
Organizing code into logical, reusable units enhances readability and maintainability. Developers can quickly understand system structure and onboard onto projects faster, even in large, distributed teams.
In backend microservices or cloud systems, components can even be developed using different languages or frameworks, enabling teams to choose the best tools for each component’s requirements.
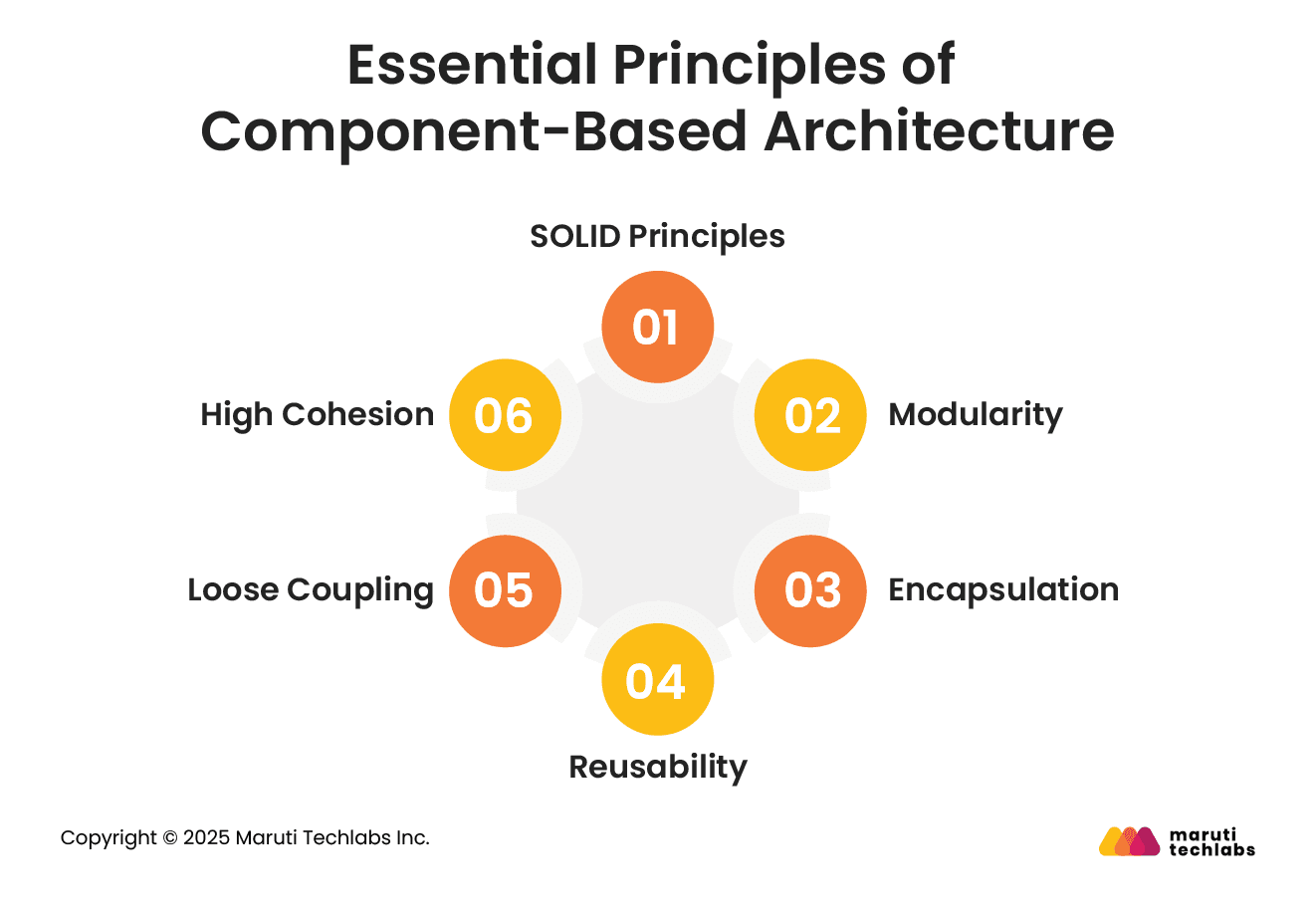
Designing robust software with Component-Based Architecture requires adhering to key principles that ensure components are modular, reusable, and maintainable. Below are essential guidelines for effective component-based design.

Applying SOLID principles ensures components are well-structured and maintainable. Single Responsibility keeps components focused, Open/Closed encourages extensibility, and Interface Segregation ensures clean APIs, making the system easier to evolve without breaking existing functionality.
CBA promotes modularity by dividing applications into small, self-contained units. This makes the system more flexible, as developers can replace, update, or scale individual modules without affecting the entire codebase. It also supports parallel development across teams.
Each component hides its internal logic and exposes only necessary interfaces. This abstraction reduces dependencies between components, minimizes side effects, and protects against unintended interactions, which is crucial for maintaining stability in large systems.
Reusable components save development time and improve consistency. Well-designed components can be used across multiple projects or within different parts of the same system, fostering standardization and reducing duplication of effort.
Components should interact with minimal dependencies to avoid ripple effects from changes. Loose coupling enables independent deployment and testing, making systems more resilient and easier to scale.
A component’s internal elements should work closely together toward a specific purpose. High cohesion improves maintainability and ensures that each component is understandable, testable, and functionally complete.
Component-based architecture is widely adopted across modern software stacks. From frontend frameworks to backend systems and cloud-native platforms, here are real-world examples showing how components drive modularity, scalability, and maintainability in diverse environments.
React’s UI is built from reusable, independent components that manage their state and render outputs. This promotes modular development, where each UI piece (buttons, forms, pages) functions independently yet integrates seamlessly.
Angular’s architecture revolves around components and services. Each component encapsulates templates, styles, and logic, allowing developers to build complex SPAs by composing smaller, testable units with clear responsibilities and reusable designs.
Microservices embody CBA principles by splitting backend systems into independent services. Each service is self-contained, communicates over APIs, and can be deployed, scaled, or updated without affecting others in the ecosystem.
Cloud platforms, such as AWS Lambda or Azure Functions, allow developers to deploy individual functions as components. These functions respond to events, are isolated from others, and scale automatically based on demand.
In Kubernetes, pods serve as modular units that contain containers. Each pod is a deployable component of a larger application, supporting independent scaling, upgrades, and resilience in distributed systems.
Design systems, such as Material-UI or Tailwind, are collections of reusable UI components (buttons, inputs, layouts) that ensure consistency and accelerate development across multiple frontend projects.
Component-based middleware (e.g., Apache Camel) uses modular “routes” and processors. Each processor handles a specific task, making the overall integration pipeline highly reusable and easily modifiable.
API gateways, such as Kong or Apigee, manage APIs as independent components. Each API is treated as a configurable module, enabling routing, scaling, and security without tightly coupling to backend services.
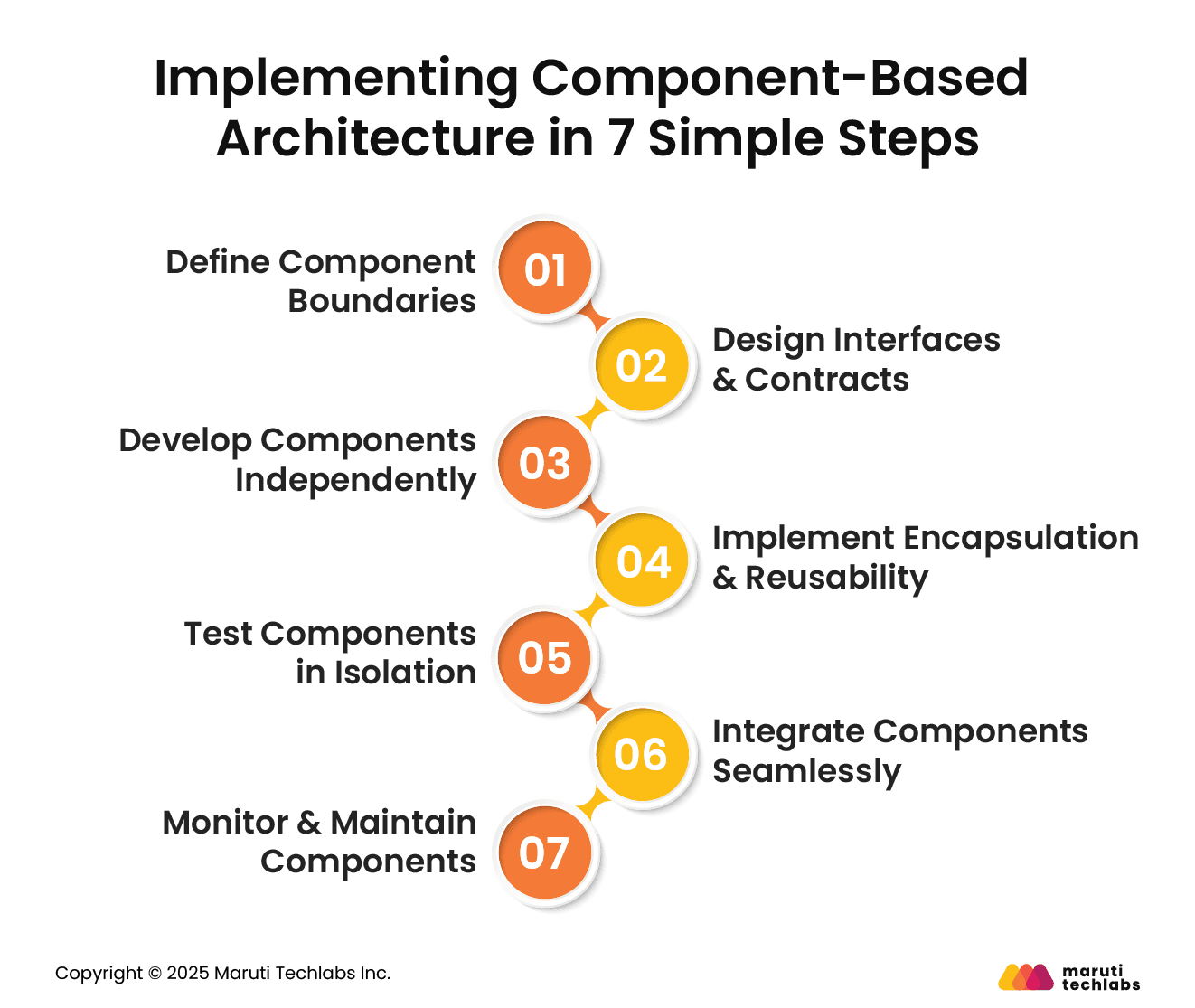
Successfully adopting Component-Based Architecture requires a structured approach to design, develop, test, and integrate components. Here’s a step-by-step process to implement CBA effectively in modern software projects.

Identify distinct functionalities in your system and group related features into logical components. Ensure each component has a single responsibility and communicates through clear, well-defined interfaces for better modularity and scalability.
Establish APIs or contracts for components to interact with each other. Use consistent naming, input/output specifications, and error handling conventions to ensure components remain decoupled but interoperable across different parts of the system.
Build each component as a self-contained unit with its data, logic, and configuration. This allows teams to work in parallel and facilitates reuse across multiple projects or contexts.
Encapsulate internal details to prevent tight coupling. Design components to be reusable by making them configurable, context-agnostic, and free from complex dependencies on other parts of the system.
Use unit and integration tests to validate component behavior independently. Mock external dependencies where possible to ensure components are reliable and easy to debug during system integration.
Assemble components using dependency injection, service registries, or orchestration layers to facilitate seamless integration and interoperability. Focus on ensuring compatibility between interfaces and handling versioning to avoid breaking changes during integration.
Set up monitoring for component health, performance, and failures. Establish a maintenance strategy to update, replace, or scale components without impacting the rest of the system.
Component libraries are a great way to save your company’s time and money over the long term, but only if they’re done right. Documentation will ensure that others can quickly adopt your component library, so they’re not spending time trying to figure things out themselves or, worse yet – duplicating work by building something from scratch using different tools than you have used. So it goes without saying that providing excellent documentation for your component library goes a long way.
To help you save time when you’re out to create official documentation for your various components, here are some of the go-to tools for doing so much with little hassle involved:
Bit.dev enables users to share and collaborate on software architecture components. All your standard components are made discoverable so that you, your team members, and any other developers at the organization can quickly identify and utilize them in their projects. The components you share to bit.dev become discoverable in this particular hub, accessible only at work. You can search for components by context, bundle size, or dependencies.

CodeSandbox is a free online editor for creating small projects like components. It’s not just an editor, though: CodeSandbox features built-in tools that integrate directly into your development workflow and your existing devices, enabling you to build something meaningful quickly.

Stackblitz allows users to program their web applications in an IDE-like environment where they can expect everything to be handled for them behind the scenes. This IDE provides a snippet that allows you to use version control with any type of project file without worrying about language syntax differences.
 4.Docz
4.Docz
Markdown and JSX depend on developing and presenting documentation in a pleasant, organized way. Docz simplifies the process of creating a documentation website for all your components. Markdowns can be written anywhere in the project, and Docz streamlines the process of converting it into an attractive, well-kept documentation portal.
 5.MDX- docs
5.MDX- docsMDX-docs is a tool for documenting and developing components. It allows you to use MDX and Next.js together and mix markdown with inline JSX to render React components. The tool will enable developers to write code blocks in JSX, which will then be rendered live by React-Live to provide developers with a quick preview of precisely what their component looks like without compiling it first.

React DocGen is a command-line tool that will extract information from React component files. It parses the source into an AST using ast-types and @babel/parser and offers ways to analyze this AST to extract the needed information. You may then utilize this data to produce documentation or other resources and assets for software development tools.

Out of all the tools we discovered above, Storybook and Chromatic are the most important. Let us study them in detail below:
Storybook is a user interface component development environment. It allows you to explore a component library and different component states and interactively develop/test components. When developing AddOns, StoryBook has become an essential tool for developers whose work often involves a visual display. This tool can help you, and your team create better relationships with your customers by allowing them to experience the application, not just view it!
Storybook’s best feature is that it opens up opportunities for developers to build fully decoupled components from their surroundings, resulting in wholly isolated components that work independently of anything else if needed. Storybook creates “stories” or mocked states by allowing you to manually define component props and then render each one in its standalone app. Because you can remove unnecessary dependencies otherwise linked to your code base as feasible, you won’t need a JavaScript framework or library other than React.

Chromatic is a revolutionary tool that makes it effortless for developers to verify the readability and accuracy of their code visually. It uses Git to easily compare snapshots of folders between one another, allowing any team member to quickly catch visual errors or inconsistencies before they become a problem. As a bonus, Chromatic automatically does all the heavy lifting for you. For instance, reading through your code for errors isn’t easy work, but Chromatic helpfully pops up suggestions on how to fix these common issues so that you don’t waste time tracking them down.
Chromatic is centered around testing and visual regression testing components – the basic building blocks of apps. Testing at the component level makes it easy to scope tests and determine regressions in web apps (just like unit tests help you pinpoint functional bugs). The real-time dashboard provides a bird’s eye view of your app’s behavior in different browsers and resolutions.

While Component-Based Architecture offers many advantages, it also introduces complexities in design, development, and management. Recognizing these challenges enables teams to plan more effectively and avoid common pitfalls in implementation. Here are the top challenges you can face while implementing CBA.

Designing systems as independent components requires upfront planning for interfaces, dependencies, and communication patterns. This added architectural effort can slow down early development compared to a more straightforward monolithic approach.
Bringing together multiple components, especially from different teams or technologies, can lead to integration issues. Ensuring compatibility and managing versioning between components adds complexity to the development and deployment process.
As components grow, managing dependencies between them becomes critical. Tight coupling or circular dependencies can undermine modularity and create ripple effects when changes are made to one part of the system.
Distributed components (e.g., in microservices) often rely on network communication, which can introduce latency and affect performance compared to in-process calls in monolithic architectures. Efficient design is needed to minimize this overhead.
While components can be tested in isolation, ensuring that the entire system works as expected requires robust integration and end-to-end testing strategies, which are more complex and time-consuming than in monolithic systems.
Multiple teams working on different components may face challenges in aligning on shared contracts, coding standards, and release cycles. Without proper governance, this can lead to inconsistencies and delays.
Let’s observe 10 best practices that help you organization with component reusability and testing.
Key principles of component-based architecture are:
Encapsulation: Only exposing essential information required for interaction.
Reusability: Convenience in using the same components in different applications or parts of the system.
Composability: Ability to assemble in different configurations to develop more extensive and complex systems.
Replaceability: Components can be replaced without affecting the entire system.
Testability: They can be tested individually.
Component-based architecture promotes internal code reuse focusing on developing modular, and reusable components in a single application. Service-oriented architecture promotes scalability and flexibility using standardized communication protocols focusing on building loosely coupled, reusable services across multiple applications.
Angular is a robust framework that has earned massive popularity in web development. One of the reasons for this fame is the component-based architecture that offers great flexibility with how web apps are structured and created.
Here are the 3 main parts of each component that eases the development process in Angular.
Here are the top 3 reasons to use a component-based architecture.
With React.js, all the components can be accessed separately. Subsequently, one can perform multiple changes in one section of the app without disturbing or altering the other sections. Furthermore, the same components can be tweaked internally and revamped for use in different areas of the same app. This accounts for an efficient process as there’s a lot less to build from scratch or update.
Component-based architecture is revolutionizing the development of modern software systems. By breaking applications into independent, reusable, and self-contained components, organizations can achieve greater modularity, scalability, and maintainability.
It supports faster development cycles, simplifies updates, and enables teams to work in parallel without conflicts. While challenges such as integration complexity and team coordination exist, careful planning and robust governance can help mitigate them.
CBA’s benefits extend across frontend frameworks, backend microservices, and cloud-native ecosystems, making it a versatile choice for building resilient, future-ready systems.
As businesses strive to remain competitive in dynamic markets, adopting component-based approaches enables them to deliver innovation more quickly and scale efficiently.
Partner with Maruti Techlabs to accelerate your digital transformation with our Technology Advisory Services. Our experts help you design and implement modern architectures, such as CBA, ensuring scalable, maintainable, and high-performing software tailored to your business needs