Basic Design Principles: Key to Crafting a Memorable User Experience






What is the perfect designing strategy to develop a user-friendly platform? This question is quite broad in its approach. The simpler version of it would be looking for an answer by actually observing the design yourself. Observation is the most critical asset of a designer when developing a design based on User Experience (UX). When it comes to User Experience, some factors must be considered prior to the designing task.
a. Can the visitor relate to your brand?
b. Did he/she find what they were looking for?
c. Is your portfolio fit for the consumption by the end-user?
d. Are the features you offer easily accessible?

Ref – http://imorphosis.com/ui-ux-design-for-mobile-apps/
Every single one of these queries has a single, unified solution. Observe what the user is anticipating and formulate the design strategy henceforth.
Here are some principles which influence user experience and will probably assist you in formulating a definite strategy-
The user journey on your platform should be similar to a storyline build-up. The instance they visit your site, they should be looking for more of it. When you visit Facebook’s social platform, you can access every piece of content right from the homepage. In December 2011, Facebook rolled out the ‘Timeline’ feature which, offered the complete history of the user in form of a storyline. Well, it’s no miracle that the platform boasts of a multi-billion user base today. Your platform, even if from a different genre needs a comprehensive site build-up. A unified theme requires your site to be easy to navigate, contains interesting product related stories and use of colors to fade or objectify a point. Gradually, you would observe the organic traffic streaming in, on a regular basis.

Ref – www.facebook.com
So you have invested a lot on creative designers and bought some hefty-priced designing software. However, the traffic generation is still stagnant and the sales are almost constant. By now, you would have been thinking if the effort was in the right direction. Well, no worries. Having ground-breaking design is equally important as ensuring that the conversion rates for the design are viable. Implementing new frameworks, costly plugins may help the site get a better appearance, but it is of no use if the user refrains from clicking on the buy button.

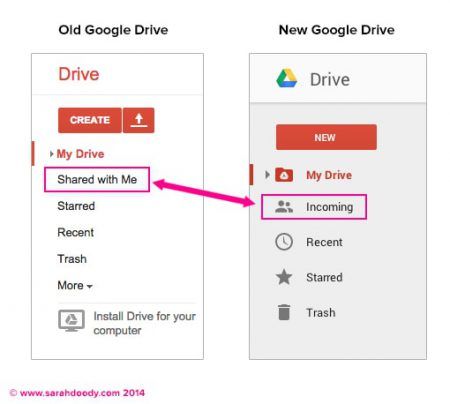
Ref – www.google.com/drive
Ebay, for example, has implemented a simple strategy to elevate click-through rate. With its country-specific product lists, responsive site designing, secure payment gateways, and category based shopping, the company has managed to maintain its fame amidst the thousands of e-commerce platforms and made a gross income of 6.76 billion on a Y-O-Y basis (Source: Marketwatch)
Here are some steps which may act as a savior for delivering omnichannel design solutions. Well, users must be familiar with your platform so that multiple visits can be expected later. To ensure the case, you should bank on delivering an omnichannel solution for which, some of the tips are:
Hire the best Node.js developers & programmers from an IT outsourcing company like ours to get top-notch basic design elements. Our Node.js experts have years of experience in designing dynamic and interactive websites that entice, engage, and delight customers.
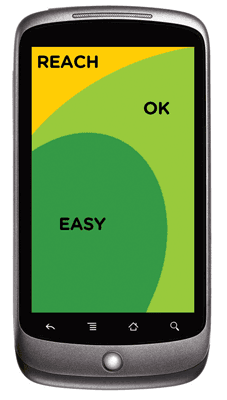
User Experience based design is not limited to developing an attractive design. Rather, it should be easily accessible too. A majority of sales are made through smartphones, and most of them demand simplicity and focus on the offerings. Small screens imply fewer elements on each page and prominent buttons increase the click rate. A drop-down menu is a must so that every piece of information can be accessed from a single tap. Prioritize the link, button, or the piece of information on every page. It shouldn’t be present just for the sake that it may be useful for someone.

Ref – http://mobilenow.pl/2011/12/mobile-first-luke-wroblewski/
Here are some tips to enhance the usability of your platform and make product lists easily accessible-
The primary aim is to minimize the complexity and make your platform accessible. If the screen is cluttered, you are set to lose customers over a period. Offer flexible, omnichannel solutions making your platform easy to use on any device. Bank on responsive web designing to make your product lists accessible without any lag. If you allow the users to interact with products on their own convenience, there is a great probability that the visit won’t be their last to your platform.
Maruti Techlabs has experienced designers and engineers to design the perfect user experience for your software. Apart from a contextual theme, familiarity and focus on usability, the designers also take care of visual hierarchy which is established through the use of size, shape, color, orientation and motion.
Crafting a memorable user experience requires more than just an eye-catching design. It requires a thorough understanding of your audience and the application of basic design principles. At our UX research consulting firm, we specialize in helping businesses create user experiences that leave a lasting impression. By leveraging our expertise and experience, you can take your design to the next level and deliver exceptional value to your users.
Don't settle for a mediocre user experience - partner with us to create something truly unforgettable.
The blog highlights three core principles for user-experience design:
A contextual theme means guiding the user through your product in a way that feels like a storyline. Users should find it easy to understand the product context, purpose, and navigation — similar to how social platforms offer seamless exploration from the homepage.
Familiarity helps users recognize and understand how your platform works without a steep learning curve. Using familiar patterns and consistent presentation styles reduces friction and increases the chances users will engage and convert.
Helpful usability tips include: