

How to Build an MVP Without Writing a Single Line of Code






You have an excellent product / startup idea that you cannot wait to launch and sell. You are eager to get your minimum viable product out in the market and grow your business.
But the only roadblock? You cannot code.
Don’t worry. You don’t need to onboard a developer or beg engineers to become technical co-founders.
Hey there! This blog is almost about 2400+ words long & not everyone likes to read that much. We understand that.
This is precisely why we made a podcast on the topic. Harsh Makadia, Technology Evangelist at Maruti Techlabs, talks to Bikshita Bhattacharyya about using low code technology for building and shipping products.
He also talks about how he implemented low code technology for his client, the tangible benefits they got from the implementation, and more! Here is a small snippet from that episode. Check it out!
You can build your pilot MVP without writing any code and using low technology. Here, we are going to discuss everything about how you can convert your business ideas to MVP or a minimum viable product without writing a single line of code. With minimum viable product development, you can test the waters and see if your idea has the potential to succeed.
MVP or minimum viable product is the first version of the product for your target audience segment. It is essentially a lean concept that means the most basic version of your product you can get out for the audience.
The idea here is to focus only on enough features with which you can test your concept’s workability and its continuous development.
You can think of the MVP as a prototype, the only purpose of which is to validate whether or not your target customers are willing to pay for the solution that you are offering them.
By using app MVP builder as a means to validate your ability to satisfy customers, you reduce the massive cost and risk of building the wrong product.
To summarize, the three main characteristics of an MVP are –
There are mainly two important aspects of an MVP without coding –
What this means is that you won’t be relying on the expertise of technical engineers to build anything. You get to maintain entire control and learn more about your customers. You get to save a lot of time by not having to write complex lines of code for a pilot MVP of your product/service.
While building the MVP no-code, your hypothesis should ideally be what you want to learn. Irrespective of what you build, it should have a falsifiable hypothesis so that you know when to move on.
Two excellent examples of no-coe MVP are Dropbox and Buffer where Dropbox made a video and Buffer made a landing page.
Both of them were quickly able to validate their assumptions about whether there was a need for their product or not, and also acquire a significant number of pre-release signups.
MVP development cycle mainly consists of 4 stages:
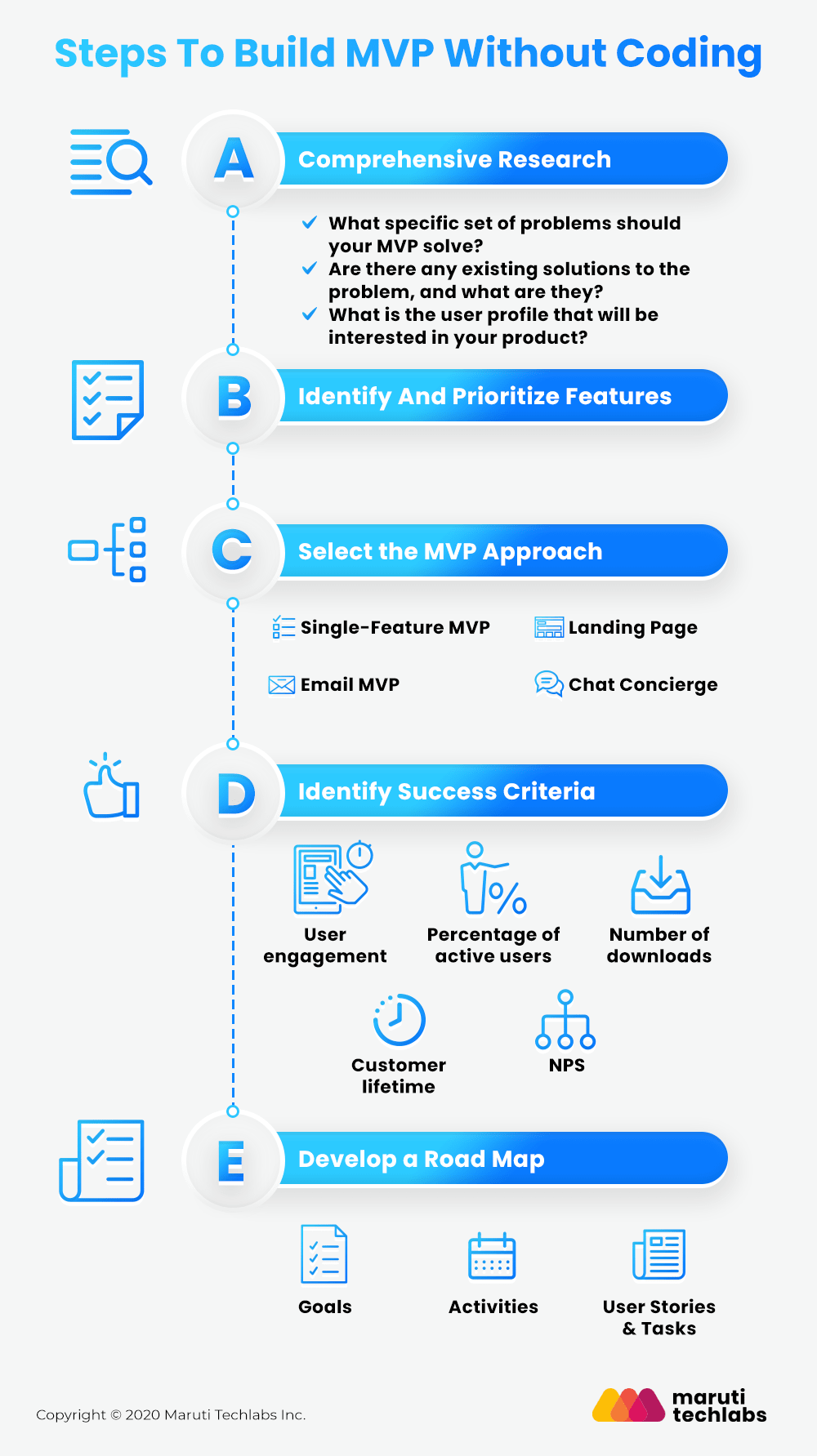
Here is a step by step guide that you can use to build an MVP without much technical knowhow –

The initial step in the process of no-code MVP building is to gain an insight into the problem and its solution. The best way to do this is to leverage a product/market fit approach that gives you clarity on the target customer, value proposition, feature set, underserved needs, and user experience.
Some of the questions that you have to answer at this stage include –
The idea here is to understand what value the product is going to deliver and how the customers will benefit from it. Make sure to learn about the customer pain points or problems the customer suffers or might suffer from along with the gains they get or expect to get.
Doing thorough competitor research will allow you to understand the pitfalls of both direct and indirect competitors so that you can ensure to avoid them in the product you build.
Having clarity on the user who will buy your product is equally essential at this stage. There are always specific categories of users with custom needs and requirements to help you make the product as user-oriented as possible.
Once the research is done, the next step is to identify and prioritize the features you want to have in the product. Start by creating a product vision and list down features that may be valuable for your customers’ needs in their specific context of usage.
The next step should be the prioritization of features based on their importance. During the MVP stage, you need to have only one top-priority feature, which conveys the product core value.
The concept of a minimum viable product is quite extensive and covers various types and approaches. You need to pick the most appropriate MVP approach from the ones listed below –
No-Product MVP Approach
A no-code MVP is typically an approach used to validate an idea and get appropriate feedback without any actual coding. There are mainly two ways to get this implemented-
In this approach, you test an opportunity hypothesis using targeted marketing campaigns. It is important to remember that idea visualization does not contain any building blocks of your future product. The idea here is to just represent or explain how the product will look and what it will do.
There are multiple ways to implement this approach, such as blogs, landing pages, surveys, advertising campaigns, explainer videos, and more. The key advantage of this approach is its time and cost-efficiency as compared to other MVP building methods.
The premise of this MVP without code approach is based on the pre-sale of a product before actually building it. This can be done by launching a crowdfunding campaign on any of the appropriate platforms such as Kickstarter.
Success in this method allows you to both validate the demand of your idea and also raise funding from contributors. The primary benefit of this approach is that you can get a monetary commitment from the customers that allows you to foresee various revenue-generating possibilities for your product.
As suggested by the name, the product here should be based on the single most important feature. Since the customers need to understand what it is meant for, the focus should entirely be on the core functionality. The idea here is to build an MVP without coding that can reduce the user’s efforts by a minimum of 60-80%.
There are numerous SaaS services that allow you to integrate real-time chat into your website. They allow you to chat directly with your customers to be able to collect a large amount of qualitative data.
Put simply, concierge MVPs involve manually helping your customers accomplish their goals as a means of validating whether or not they have a need for the product you’re offering.
A landing page is typically a single page that –
The key benefit of using landing pages is that they contain a description of why your product or service is compelling enough and allows you to see if your unique value proposition strikes a chord with the target audience.
Creating an email is much simpler and takes considerably less effort than building a product or even a feature within a product. For existing customers, you can start by manually creating some emails to check if the response to the email is favorable. In case of a positive response, you can proceed to build the related product features.
The choice of MVP here should be based primarily on two factors – the idea to be validated and the resources available.
To know whether your MVP is a success or a failure is another important aspect that should be taken care of in advance. To be able to do this, one of the key steps is to specify the success criteria and most actionable metrics including the following –
User engagement signifies how relevant your product is and helps evaluate its true potential. Additionally, by defining user engagement that you can modify UX if needed.
Instead of the number of downloads, you need to check out how many users are active and think about how to turn passive ones into engaged users.
NPS or net promoter score is essentially a survey-based metric where you need to ask the users directly about the usefulness of the MVP.
This metric is particularly important for mobile apps. The simple logic here is that the more the number of downloads your app has, the more popular it is.
This metric essentially helps to understand how much time users spend using your software before deleting it.
Preparing a roadmap is one of the critical steps for further prioritization of features and breaking down the product backlog. Ideally, the product roadmap should consist of four components including –
Having a detailed roadmap allows you to identify all the pain points as well as gains associated with your product.
Here are some of the common off-the-shelf ways that can be used for building MVP without coding –
WordPress is one of the preferred means of building a whole range of different websites. In fact, most of the websites worldwide operate on WordPress instead of any other provider.
Among the classic uses of WordPress include blogs and marketing websites.
WordPress introduces you to a world of templates and themes which you can easily install-without having to know any coding– and you can have a fully functional and intuitive website within no time. Further, the quality and standard of the website you could create on WordPress in a day would far exceed the one you would create on your own.
Another noteworthy benefit of WordPress is its expansive community of plugins which allows you to add new functionalities to your site including –
An increasing number of companies today use WordPress for their MVP.
Shopify is a great no-code tool for building e-commerce sites that you can use to promote, sell, and ship your products. Apart from being simple to use, it offers users multiple templates to choose from.
Shopify is a completely reliable and proven performer with a large number of online businesses relying on the platform to power their online commerce.
Webflow is a robust website builder that allows designers to build responsive websites without having to know any code. Webflow is essentially a SaaS platform that includes hosting and comes with a CMS to help users manage their content. The CMS is extremely flexible, allowing users to define the structure and style of dynamic content.
Among the key benefits of an MVP approach are –
Another important point to keep in mind while building an MVP product is that the MVP approach cannot be used in every situation, and has certain limitations as discussed below –
The process of launching a new product is always risky, and there are bound to be some mistakes. Here are some of the most common mistakes that you need to avoid while building an MVP without coding –
The key idea behind an MVP no code is introducing your product to the target audience by giving them general information. Therefore, it is important to ensure that you don’t overload your product with too many features to create a complete product itself.
In case the product is rejected, everything including time, resources, and money will go in vain. It is important to remember that an MVP low code is not about building a perfect ready-made solution but rather about creating a proper or viable product with a minimum set of features.
Deciding on what features to include in your MVP is a crucial task. It allows you to calculate the time and resources needed to create your MVP. If you lack programming expertise and want to concentrate on other aspects of your business, consider partnering with a software product development company.
The solution you are building in the form of an MVP is for users, so taking into account the user feedback at each stage of development is absolutely essential. With every user feedback received, you will get a better idea of what works well and what needs to be improved.
Did you find the video snippet on How did Low Code Technology benefit one of the clients? to be insightful? We have a ~18 min video where Harsh Makadia gets into the weeds, and we discuss how early stage startups can benefit from Low Code Development. Take a look –
Building MVP using no code or low code is a reality now! Presentation of the product for your audience before the full-fledged product launch gives you the chance to gather feedback, analyze, and learn from it.
With MVP, the next stages of product/service development and improvement are explained and supported by specific users’ needs. As a result, MVP no code ensures a useful product for the target market, a plan for consistent revenue generation, and a way to win over investors and possibly a potential technical co-founder. The best part is that you can achieve all this without writing code, especially if you opt for outsourced software product development services.
You can pursue no-code development of your MVP in a DIY manner or can outsource it to our experts! Simply drop by here and our team will get in touch with you.
![SL-103020-37400-03[1].jpg](https://cdn.marutitech.com/small_SL_103020_37400_03_1_9ef554f0fb.jpg)

